ワードプレスの有料テーマをたくさん渡り歩いてきました。
どれも素晴らしいテーマでした。
だけどヒョンなことから「SWELL」の存在を知り、いろんなかたのレビュー記事をみたら
 にこ
にこすんごく良さそう!!
いてもたってもいられず「SWELL」を購入。
実際に使ってみたら、ますますブログが好きになりました。
\ ブログが楽しくなるテーマ /


「初心者」「今のテーマで困ってる」なら絶対オススメのテーマ
私の有料テーマ遍歴は
STORK → STORK19 → JIN
です。
もちろん、上のテーマもいいんですよ!!
だけど、私が「過去の私」に紹介するなら



絶対!! SWELL です!!
ブログのデザインを変更する。
ブログを書くときのあれこれ。
そんなとき、難しいことを一切せずに、満足のブログを作れるのが「SWELL」です。
- 難しいカスタマイズ不要
- なのに満足できるブログが作れる
ここから「いいところ」をいろいろ書いていきますが、これ↑↑がすべてだと思います(笑)。
わからないことがあれば「SWELLERS’」という、利用者限定の会員サイトで質問もできるので安心です。



まだ困ったことがないので、質問していませんが(笑)
追加CSSに書き込みなし!! それなのに満たされてる
「追加CSSってそもそも何?」
私なりの解釈だと「ここが気に入らないから、この機能がほしいから…」と思ったときに、思いどおりのデザインにするために書き込むもの。
くらいに思っています。
CSSとは、「HTMLのタグで囲んだ範囲の文字の色・大きさ・背景の色や配置などを指定するための言語」です。
CSSとは?初心者でも必ずCSSが書ける方法をわかりやすく解説!より引用
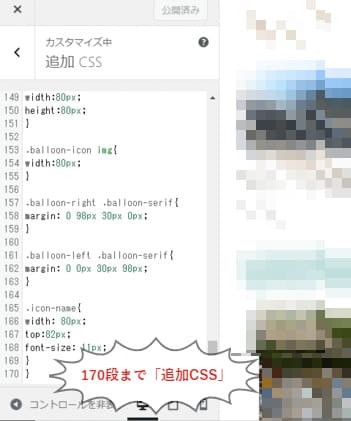
ちょっと下の写真をみてください。
私が運営するもう1つのブログの「追加CSS」です。
(SWELL に移行する予定ですが、まだ別のテーマで運営しています)


「追加CSS」に170段目まで書き込みしています(多いか少ないかは不明)。
つまり「ここが気に入らない、この機能がほしい…」と思った回数が多かったってことですね。
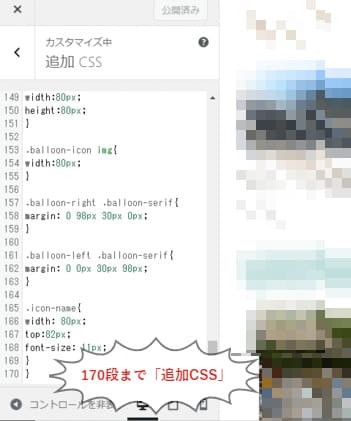
そして、次に紹介する写真が、SWELL を使っている当ブログ「いっぽ・はんぽ」の「追加CSS」
2021年6月現在、書き込みなしです。
追記:2021年7月「2行だけ書きこみしました」


つまり…



なにも不満がないってことです!!
しかも、今まで使ってきた有料テーマ以上の満足度なんです。
それに「追加CSS」と言ったって、自分じゃなにもわかりません。
ブログを自分の好みにするために「CSS」を検索検索…。



「CSS」を探すために、膨大な時間を費やしました。
これってすごく「もったいない!!」
ほかテーマからの移行には「サポート用プラグイン」でラクラク
現在、ほかのテーマを使っているなら「サポート用プラグイン」を使って簡単に移行ができます。
サポート用プラグインがあるのは次のテーマです。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
(2021年6月時点)
※ 随時追加される予定だそうです。


私は「JIN」から「SWELL」に移行したのですが、プラグインのおかげで最低限の崩れですみましたよ。


SWELLの便利機能「これいい♪」の数々


「SWELL」を使っていくなかで「これいい♪」と思った機能を書いています。
「これいい♪」を発見するたびに追記予定です。
アイキャッチ画像の邪魔にならない「カテゴリー名」
アイキャッチ画像の上にカテゴリー名があるのって、結構ジャマに思いませんか?
というか、カテゴリー名が表示される部分を考えてアイキャッチ画像を作るのが面倒でした。
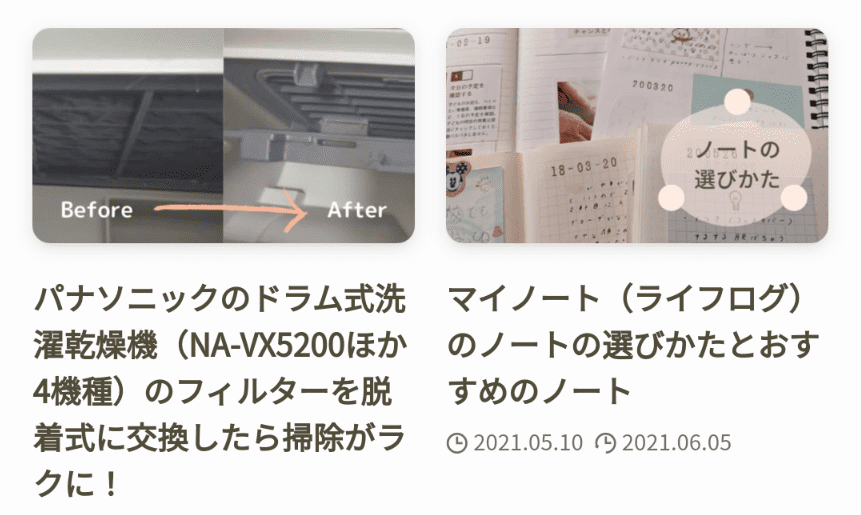
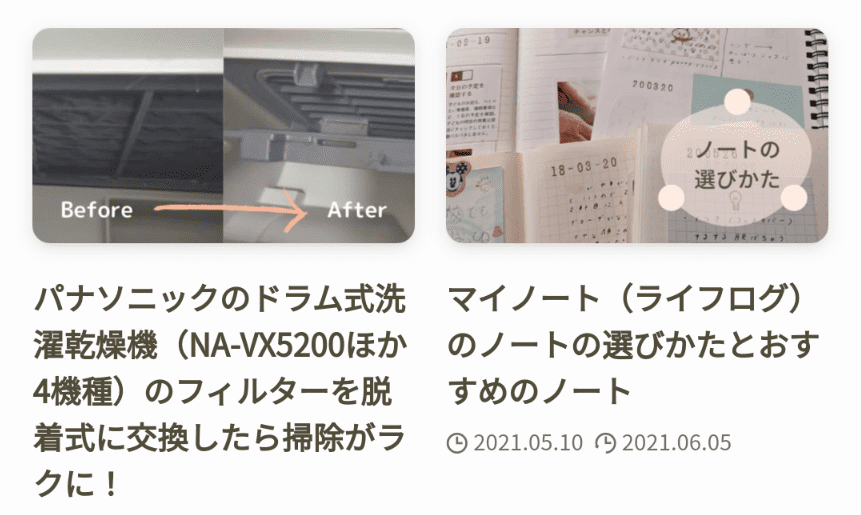
それが下の写真のように「投稿日時の横に表示」させることができるんです。


これが、なかなかのお気に入り。



何も考えずにアイキャッチ画像を作ることができる!!
もちろん普通に「カテゴリー名」を表示できるし、


一切表示させないことも可能です。


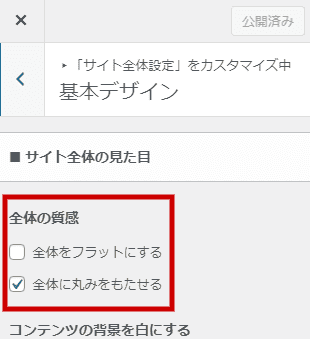
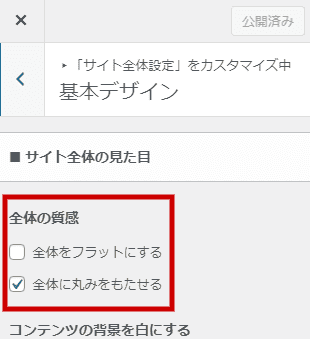
サイトに丸みをもたすことができる
好みにもよりますが「サイトに丸みをもたすことができる」のもお気に入りです。


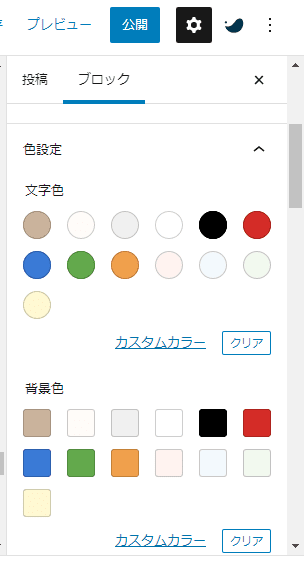
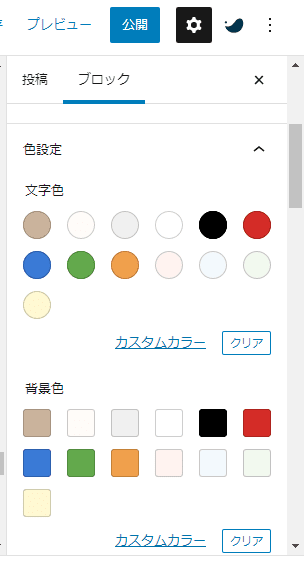
上の画像の赤枠で囲んだところで、選択します。
全体をフラットにするを選択


全体に丸みをもたせるを選択


違いがわかりましたか?
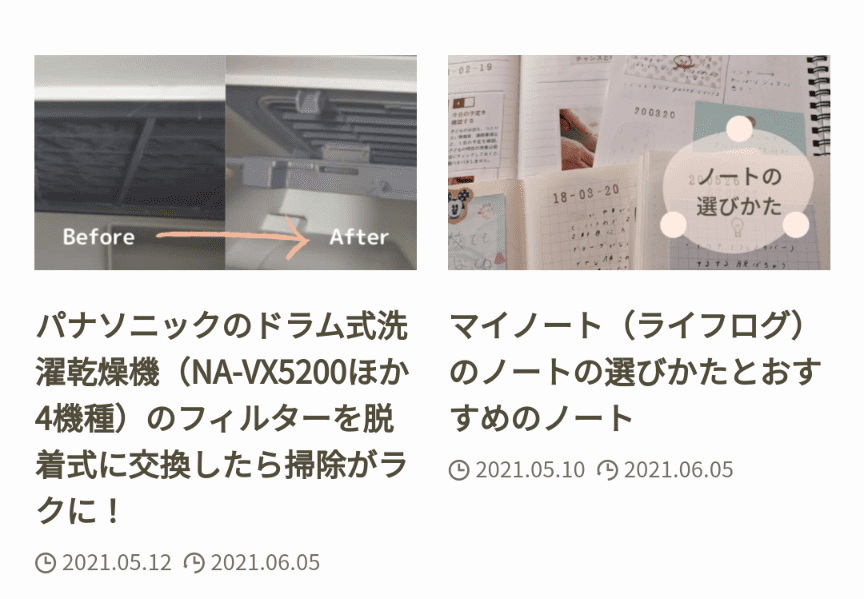
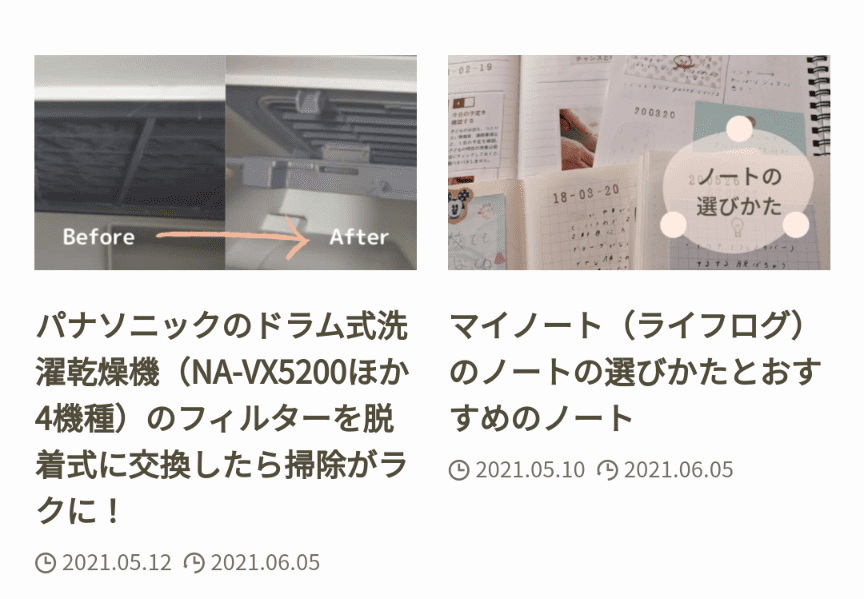
「全体に丸みをもたせる」を選択すると、アイキャッチ画像の角が丸くなるんです♪
優しい雰囲気がでて好きです。
組みあわせでできる様々なブロックスタイル
さまざまなブロックを組み合わせで作ることができます。
背景色を選んだり。


背景色をつける
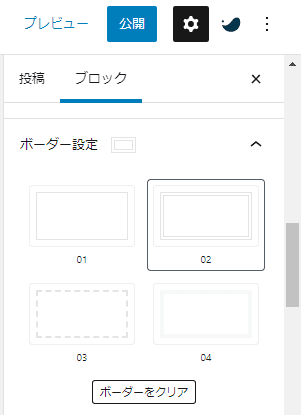
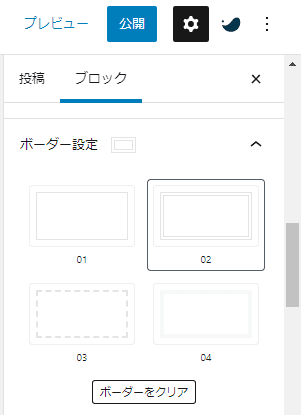
ボーダー(枠線)を足してみたり


これは背景色+ボーダー(02)
もちろんボーダー単品でも使えるよ
さらにスタイルを足してみたり


これは背景色+ボーダー(03)+スタイル(方眼)
スタイル(方眼)単品だって使えちゃいます。
組み合わせしだいで、めちゃめちゃ楽しめます♪
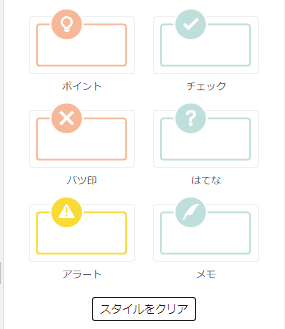
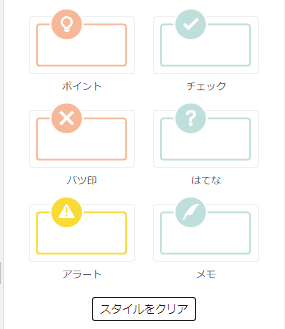
ほかにもこんなスタイル。


もちろん、アイコンのボックスもあります。


スタイルも設定で変更可能です。




(※ 色の変更もできます)
このようなアイコンボックスも。


これは「ポイント」のボックス
このボックスにも別のスタイルあり。





もちろん、自分好みの色にすることもできます!!
よく使う吹き出しは登録しておける
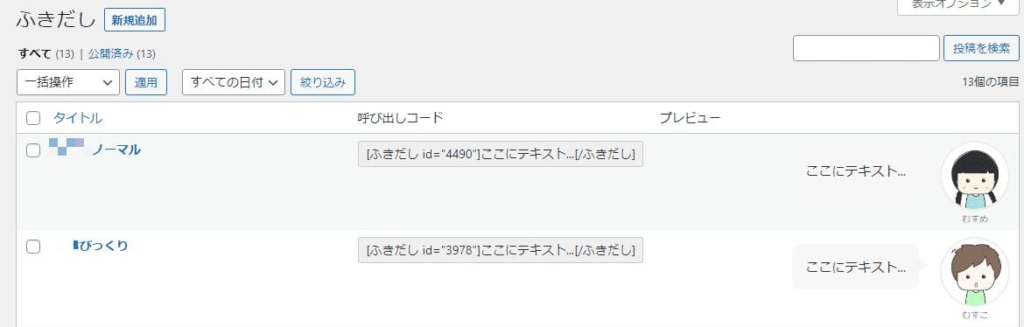
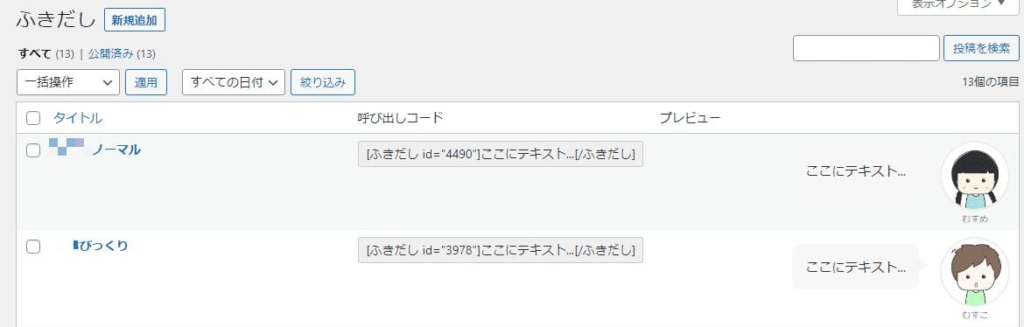
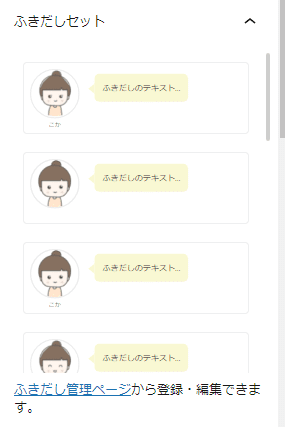
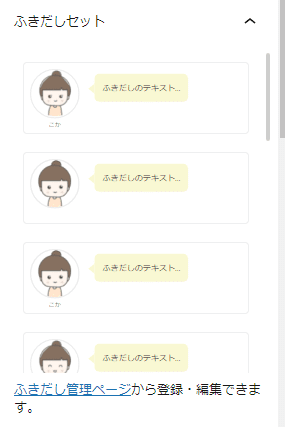
よく使う吹き出しは「吹き出し管理ページ」に登録しておくことができます。


登録した「吹き出し」は、投稿ページから簡単に選ぶことができます。





よく使う吹き出しはラクラク呼び出せる!!
登録して呼び出した吹き出し↑↑を投稿画面で編集も可能です。



心の声の吹き出しに変更したり



「右」にしてみたり、「枠線」つけてみたり、「色」変えてみたり、アイコンの枠なしにしたり、名前変えてみたり…。
- 1番使うスタイルの吹き出しを
- 表情違いのアイコン分登録して
あとは、投稿画面でカスタマイズして使っています。
カスタマイズしても、登録してある吹き出しへの影響はもちろんありません。
登録した吹き出しは、そのままのスタイルです。



また呼び出せば、私はそのままよ!!
よく使う基本の吹き出しだけ登録しておけば、気分によって変更するのもラクラクです。
地味にいい画像の枠線
スマホやPCのスクリーンショットを、ブログに載せることがよくあります。
ただ下の写真ように「枠線」がないと、ボヤッとして嫌なんです。


今までは、画像加工サイトなどで枠線をわざわざ作っていました。
「SWELL」に変更したら、「枠線」をらくにつけることができるようになりました。


地味ですが、私にとってはものすごい時間の節約です。
(※ 画面にピッタリフィットする、シンプルな枠線が今までなかった!!)
内部リンク・外部リンクが簡単にブログカードに!!
ブログカードを作るのもラクラクです。



内部も外部もね♪
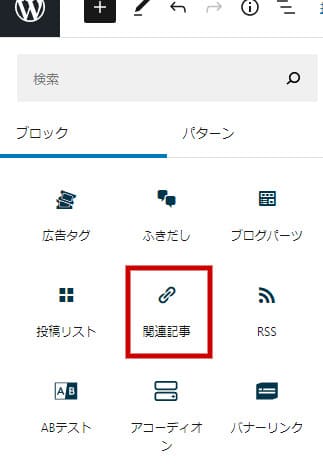
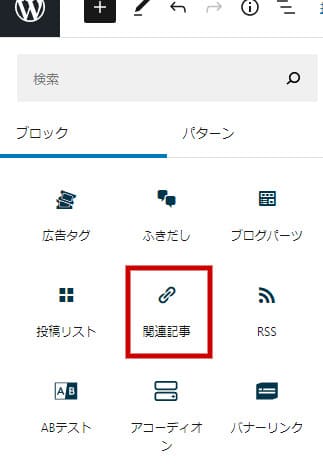
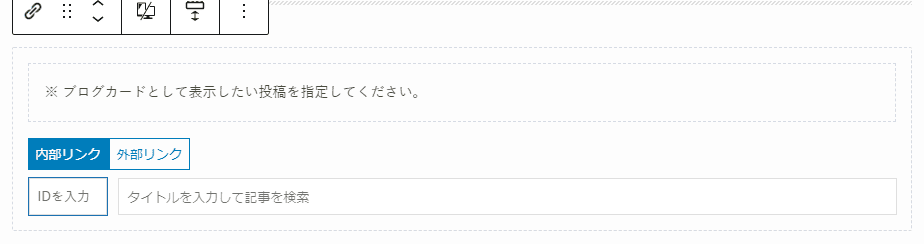
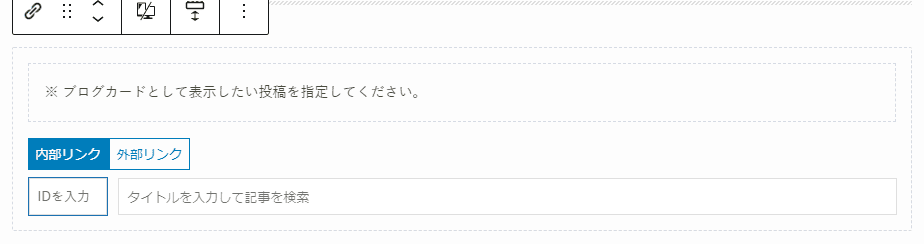
「関連記事」のブロックを選んで


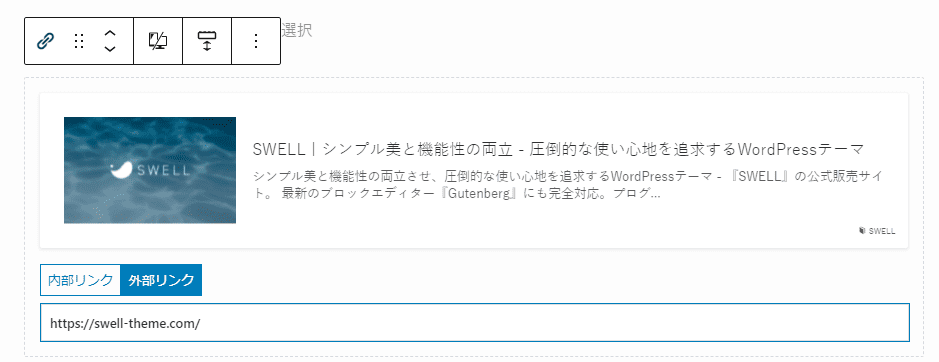
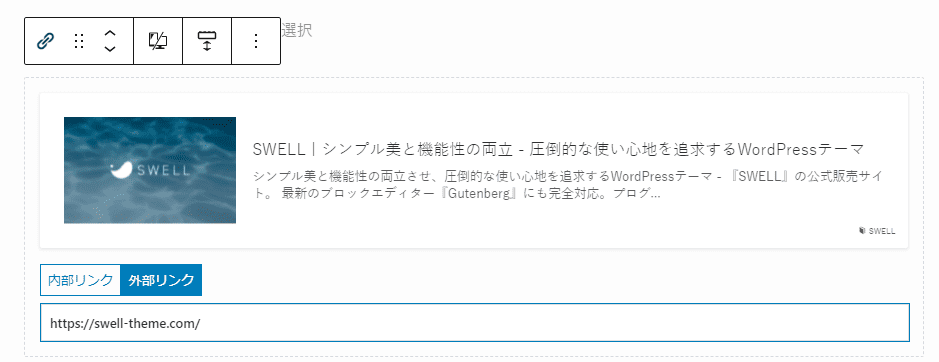
外部リンクなら「URL」
内部リンクなら「記事のID」か「タイトルの検索」
を入力します。




簡単にブログカードが作れちゃいますよ♪
ちなみにこちら↓↓が内部リンクのカード。


こちらが↓↓が、外部リンクのカードです。





ブログカードは3パターンのスタイルが選べます。
プラグインがグッと減りました
画像圧縮系…などなど、さまざまなプラグインを使っていました。
そんなプラグインたちとは、さようなら。



サイトも心も軽くなりました。
今までどのテーマでも必ず使っていた「AddQuickTag(アドクイックタグ)」が不要になったのは、1番の驚きです。


2021年7月追記
ふりがな(ルビ)機能はなかったので、あらたにプラグインをいれました。
「WP-Yomigana」というプラグインです。
SWELLのちょっと残念な点?
ごめんなさい。
今のところありません。



パーフェクトで満足しています。
ですが、無理やり探しだしてみました。
関連記事のアドセンスの貼りかたがわからない
今のところ、検索してみても「関連記事アドセンス」の貼りかたがよくわかりません。
(関連記事内にまぎれて表示される広告)
私自身は「関連記事アドセンス」を今のところ貼るつもりがないので困っていませんが。



っつーか、まだ貼る権利すらありませんけどね(笑)
「関連記事アドセンス」をどうしても貼りたい!! なら、調べる必要があるのかも…。
(※ 私の理解力不足だったらごめんなさい)
値段が高い?
代表的な有料テーマを比較してみます。
| SWELL | ¥17,600(税込) |
| STORK19(※) | ¥11,000(税込) |
| JIN | ¥14,800(税込) |
| AFFINGER5 | ¥14,800 (税込) |
(※ STORK19は、複数のサイトに使用できません)
ほかの有料テーマに比べて、高いですね。
AFFINGER5 は使ったことがないので、比較できませんが
値段が1番高くても SWELL をオススメします。



これは使ってみないとわからない!!
お値段以上「SWELL♪」なんです。
私は、STORK(10,800円)STORK19(11,000円)JIN(14,800円)…。
考えるだけで、おそろしい…。



最初から「SWELL」を知りたかった~
有料テーマを渡り歩いて、けっこうな出費にならないように「SWELL」をおすすめします!!
まとめ:SWELLレビュー「SWELL」は最高のテーマ


さまざまな有料テーマを使ったからこそ、断言できます。



SWELL おすすめです!!
ブログを書くことが、もっと楽しくなりました!!
ブログの基本は「書く」です。
それ以外の悩みや困りごとは、極力へらしたいです。



それを叶えてくれるのが「SWELL」ですよ。
「最初に出会いたかった有料テーマだと本気で思っています」
お役に立てたらうれしいです。
おしまい。
\ ブログが楽しくなるテーマ /









コメント