
にこといいます(プロフィールはこちら)よろしくお願いします。
ブログのテーマを「JINからSWELLに移行」しました。
まぁとにかく、快適でSWELLにして大正解でした♪
今回の記事では、JINからSWELLに移行するときの
- デザイン崩れは?
- 困ったことは?
にお答えします。


大前提:JINからSWELLへ移行するためのサポート用プラグインを使用
「SWELL」には、移行するための「サポート用プラグイン」が用意されています。
デザインの崩れなどを最低限に抑えてくれるプラグインです。


このプラグインのおかげで「プチ崩れ」ですみました(少しは崩れる)。



ありがたやぁ~
乗り換えサポートプラグインがあるテーマ
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
(2021年6月時点)
※ 随時追加される予定だそうです。
JINからSWELLにテーマを移行したときのデザイン崩れ具合
「乗り換えサポート用プラグイン」を使ったうえでの、デザインの崩れ具合を紹介します。
公開している側での崩れ
公開している側での崩れ…伝わりますかね?汗
ブログを訪問された方に見られてしまう崩れです。
公開されている記事のデザイン崩れは
- 吹き出し
- ボックス
- アンダーライン(マーカー)
でした。
崩れてるといっても「ボックスやアンダーライン」は、自分の設定していた色とは変わっていて「ギョッ」とするだけ。
(崩れているとは言わないのかも)
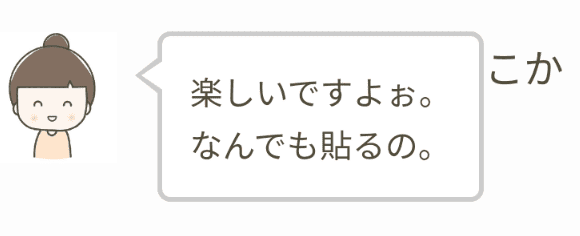
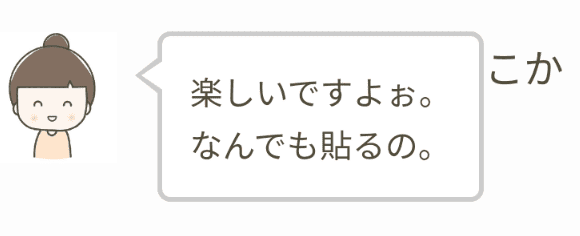
唯一「吹き出し」のアイコン名が、あっちゃこっちゃにいきました。


アイコン名「こか」が吹き出しの横に…。
ほかにもアイコンの後頭部にアイコン名があるなど…。
あくまでも、アイコン名だけです。
アイコン画像がどーーーんとデカく表示されるようなことは一切ありませんでした。
記事編集画面での崩れ
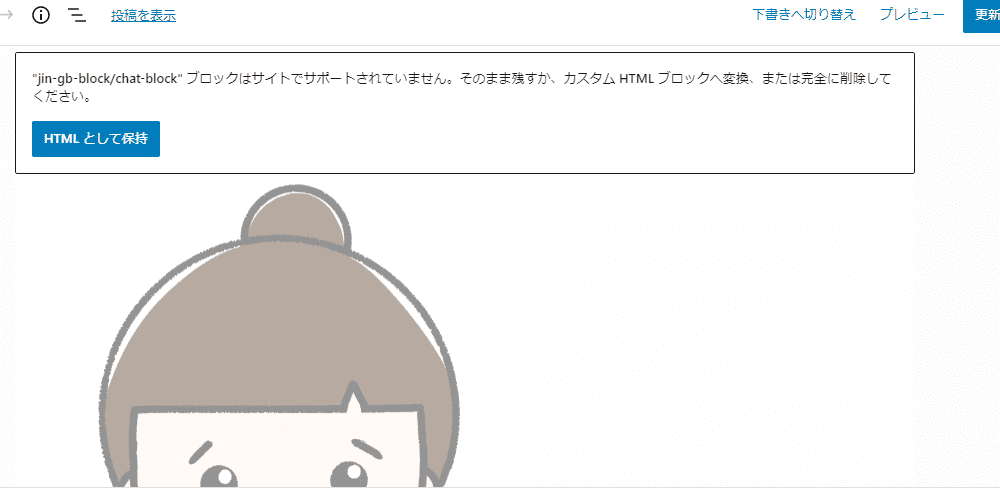
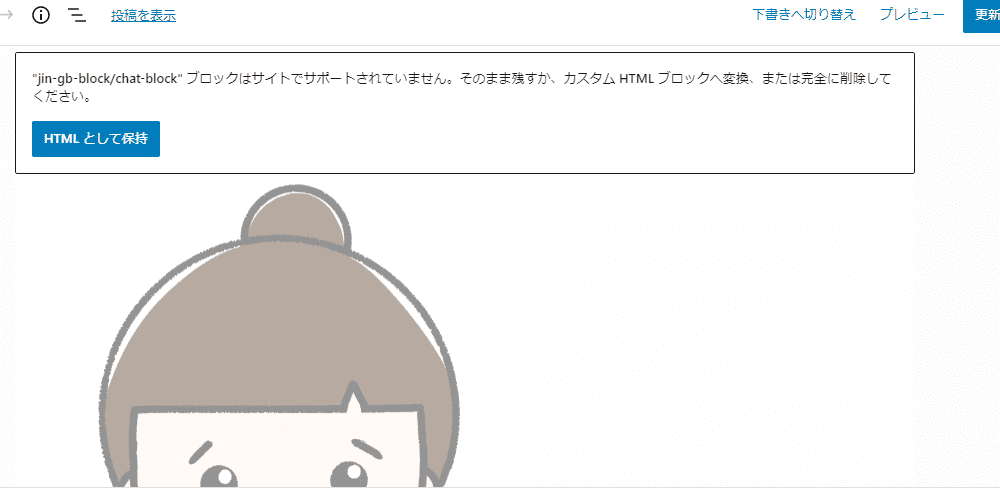
”○○”ブロックはサイトでサポートされていません。
そのまま残すか、カスタムHTMLブロックへ変換、または完全に削除してください。
というブロックがいくつかありました。
- スペース
- Classic Editor
- 吹き出し
- ボックス
など…
↓↓編集画面でこういう風に表示されます。


これらのブロックは全て削除して、書き直しました。
記事数が「30」ほどなので、それほど大変ではありませんでした。
ちなみに「SWELL」では「Classic Editor」は一切必要ないと感じています。
「SWELL」の公式サイトにもこのように書かれています。
旧エディター(クラシックエディター)に慣れている人たちは「Classic Editorは必須」などとおすすめしたりしていますが、『その人たちにとって』必須なだけです。
SWELL公式サイトより引用



クラシックエディターもブロックエディターで書き直してすっきり!!
ブロックエディターで「記事を書く」に集中。
プラグイン「Autoptimize」が有効のままSWELLを有効化したらブログが表示されなくなった
プラグイン「Autoptimize」を有効にしたまま「SWELL」を有効化したら
サイトに重大な問題が発生しました。
のような言葉が画面に!!!!



ブログが表示されなくなりました。
「Autoptimize」を無効化(削除?)にしたら、もとどおりブログが表示されました(ホッ)。
焦ったつもりはなかったのですが、スクリーンショットを取り忘れているので、やっぱり焦っていたんだな(笑)。
公式HPでも「Autoptimize」は「SWELLと相性の悪いプラグイン」として紹介されています。
(ほかにも必要のないプラグインなど…)


記事の内容の説明(ディスクリプション)は書き直しが必要
JINで設定していた「記事の内容の説明(ディスクリプション)」は全て消えてしまいました。
なので、書き直しが必要でした。



変更する前に「コピー」などをして対策を!!
まとめ:JINからSWELLに移行しました


JINも最高のテーマでしたが、SWELLに移行したら、さらにさらに快適になりました。
移行のさいにも「サポート用プラグイン」を使ったので、デザイン崩れは最低限。



楽ちんでしたよ
テーマに慣れるまでには時間が少しかかりましたが、それはどのテーマに変更しても同じことですよね。
STORK → STORK19 → JIN → SWELL と渡りあるきました(笑)
私のように「JINからSWELLに移行しようかな?」と思っているなら、自信をもって「SWELL」に移行することをオススメします。



移行もラク。
そのあとは「ブログを書く」が超ラク。
「SWELL」のレビュー記事


お役に立てたらうれしいです。
おしまい。









コメント