この記事では「SWELL」のサイドバーのカテゴリーを「すべて固定して表示させる方法」を紹介します。
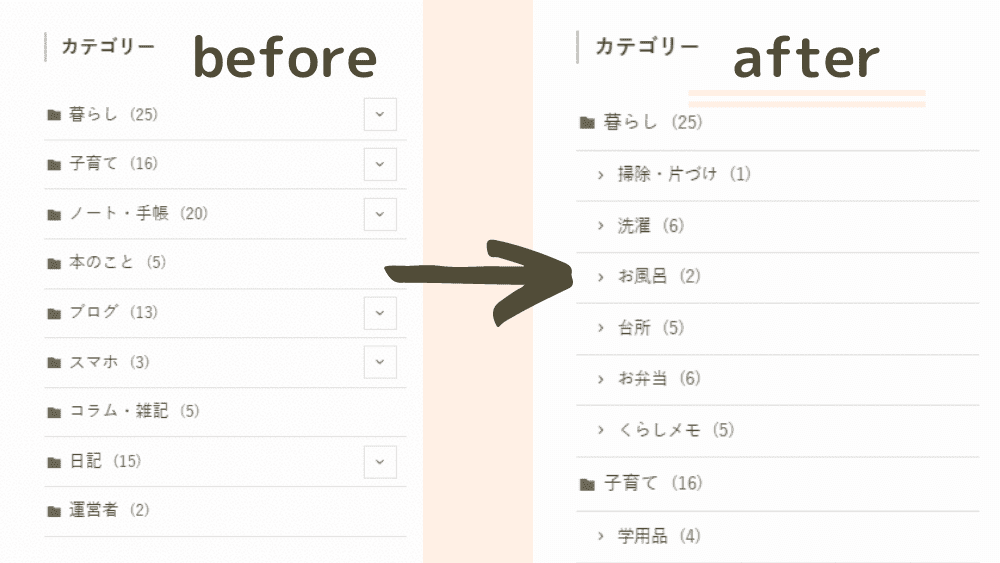
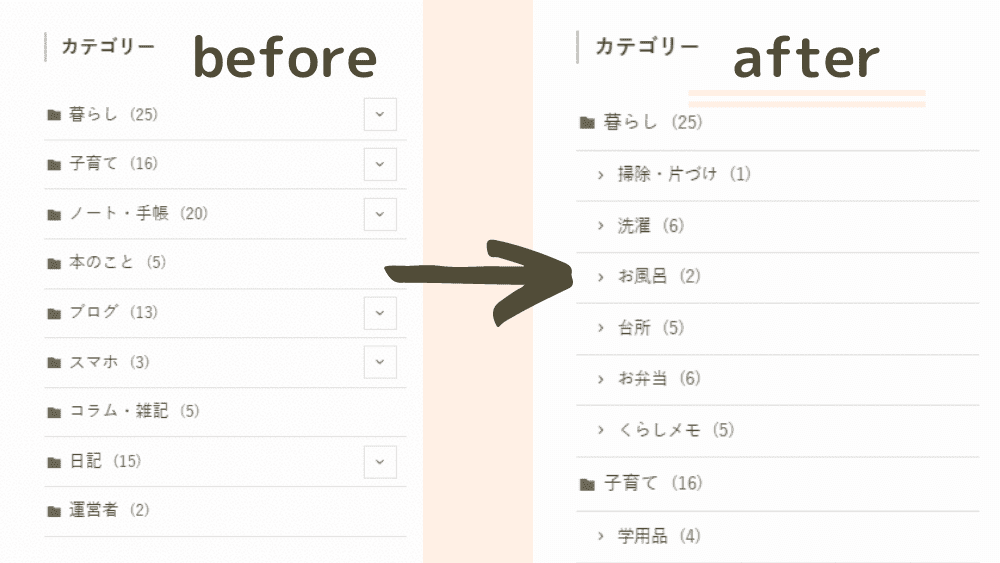
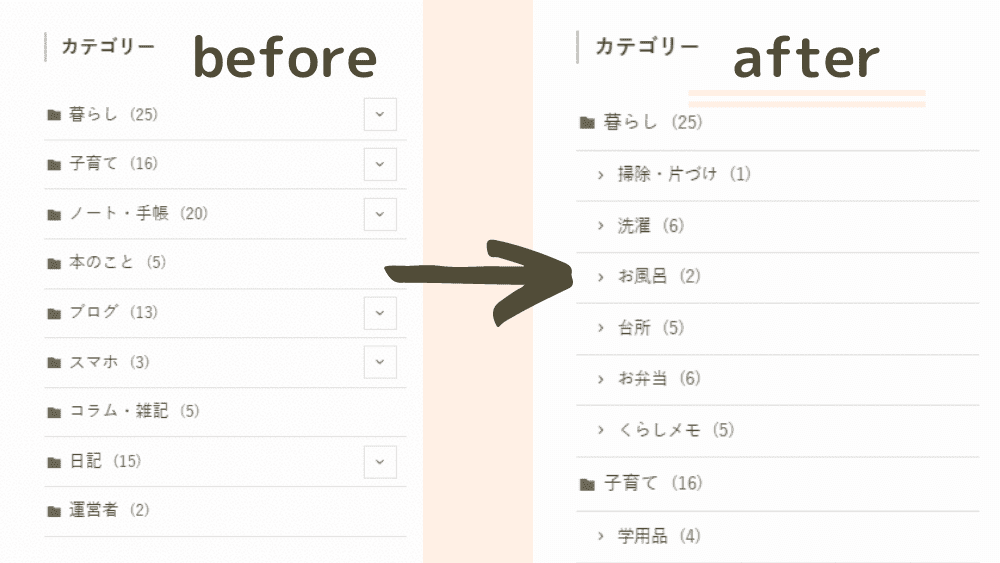
下の写真のように

左側のような状態で表示されているものを、右側のように表示させる方法です。
右側の「After」は、2階層までしかありません。
それは、私がカテゴリーを2階層までしか設定していないからです。
設定をしていれば、3階層以下も表示されます。
カテゴリーを固定して表示させる方法
サイドバーのカテゴリーを固定して表示させるには「ウィジェット」と「基本デザイン」の設定が必要です。
それぞれ説明しますね。
 にこ
にことっても簡単ですよ。
1:ウィジェットの設定
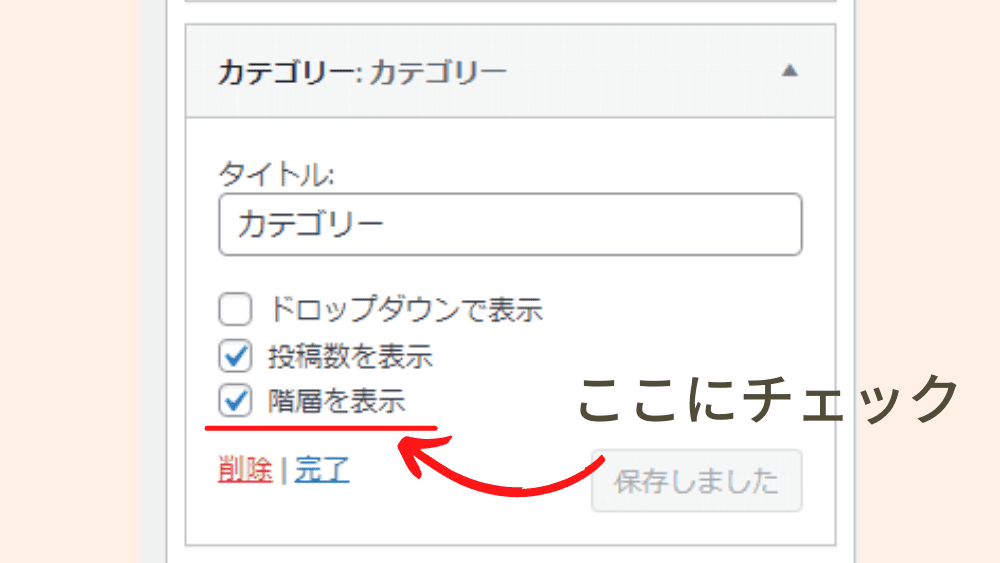
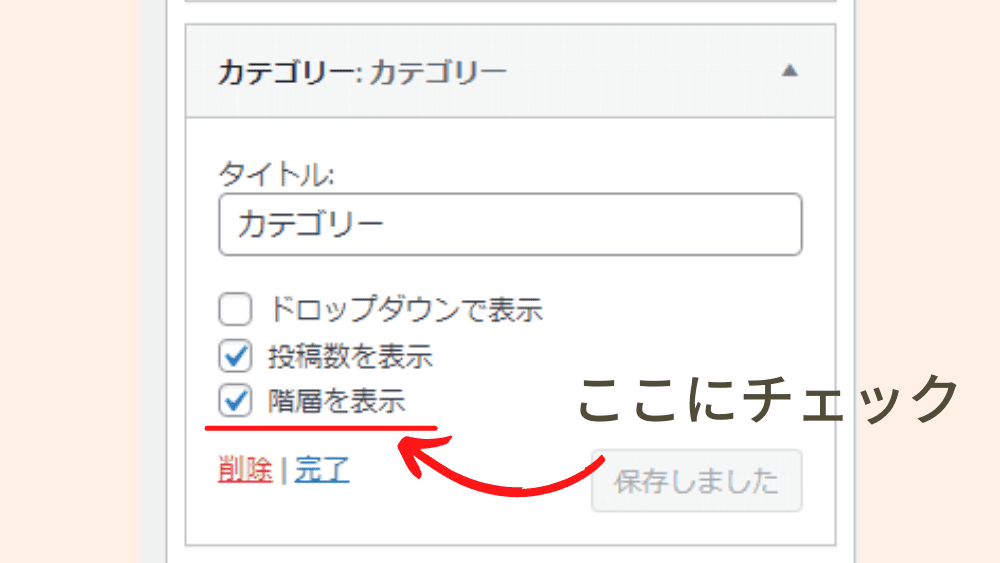
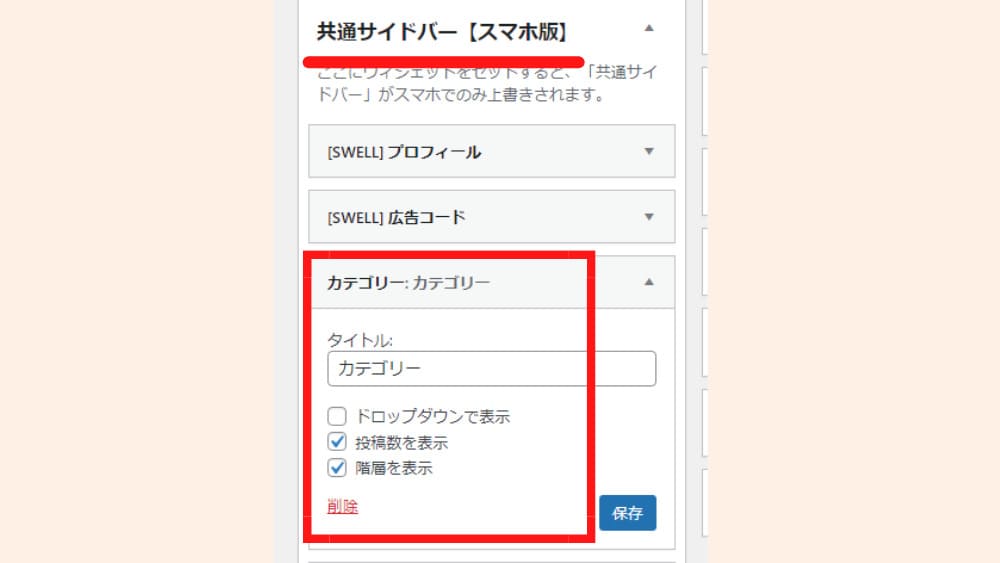
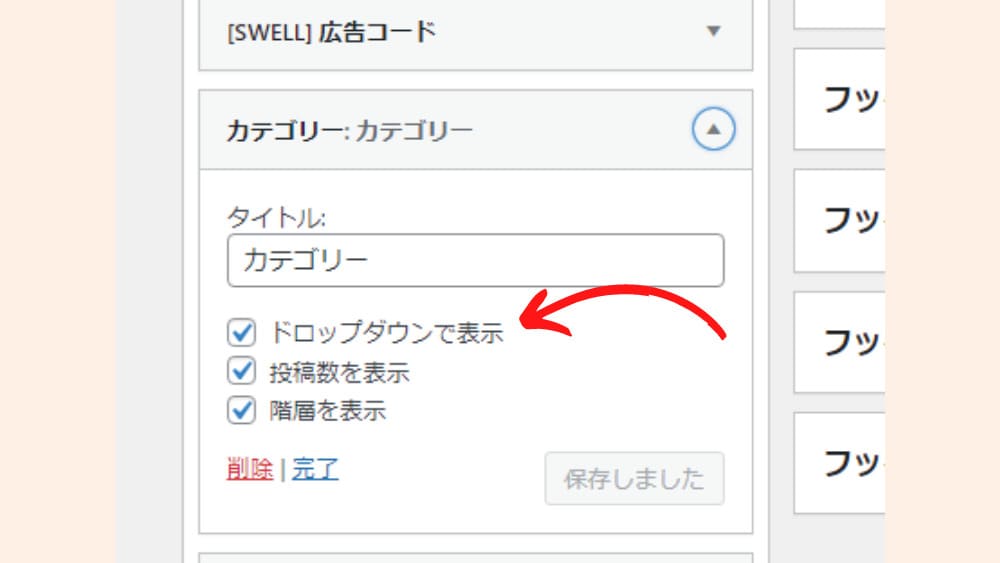
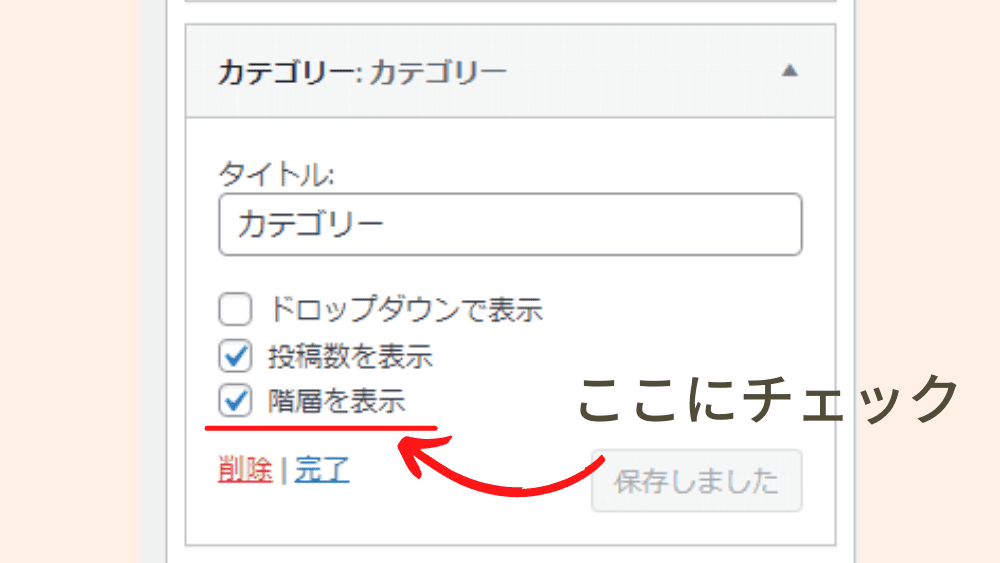
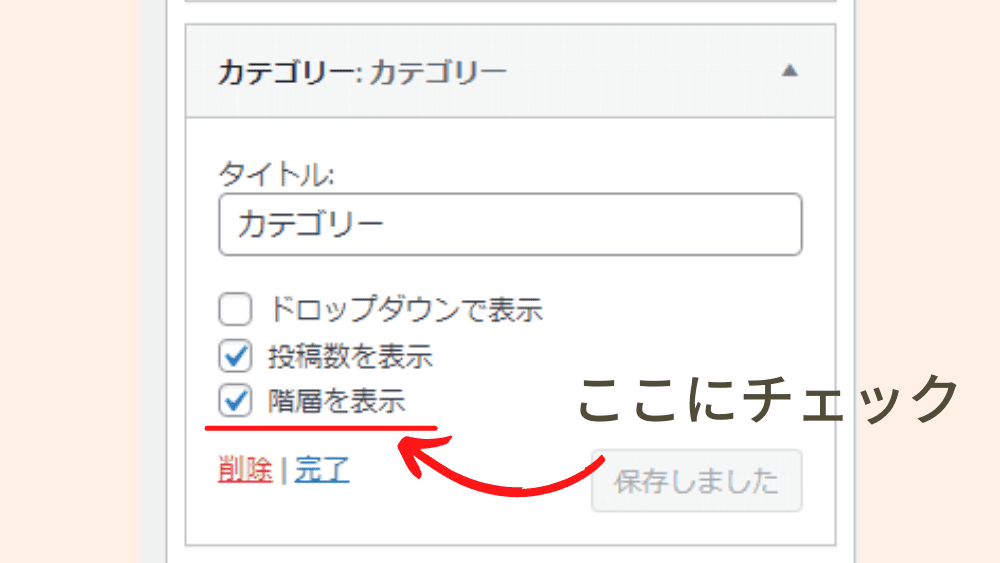
「外観」→「ウィジェット」で、カテゴリーの表示設定をします。


カテゴリーを固定して表示させるには、
- ドロップダウンで表示 → チェックしない
- 階層を表示 → チェックする
「投稿数を表示」を表示に関しては、お好みしだいです。
「投稿数を表示したい」なら、チェックします。
2:基本デザインで設定の変更をする
「基本デザイン」の設定を変更します。
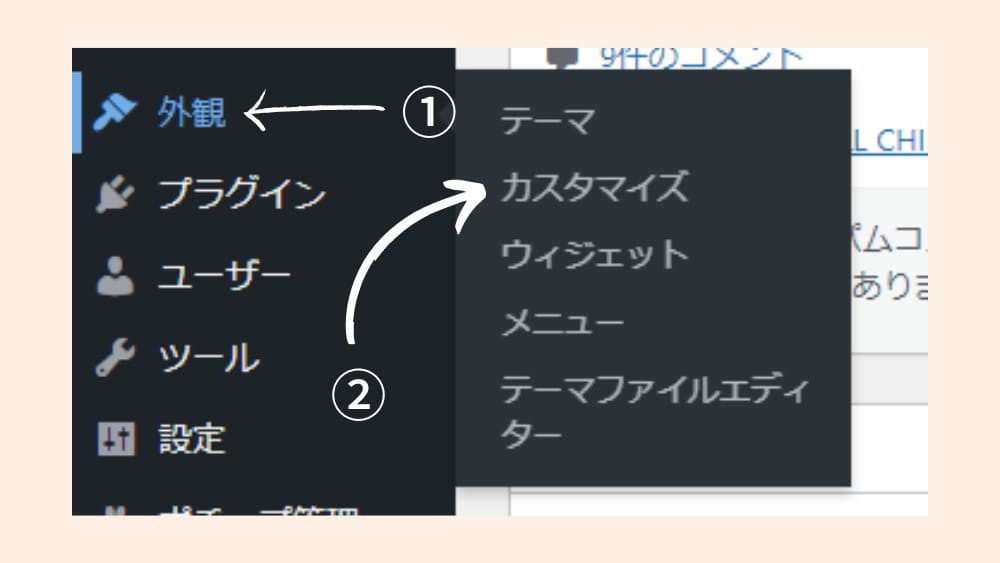
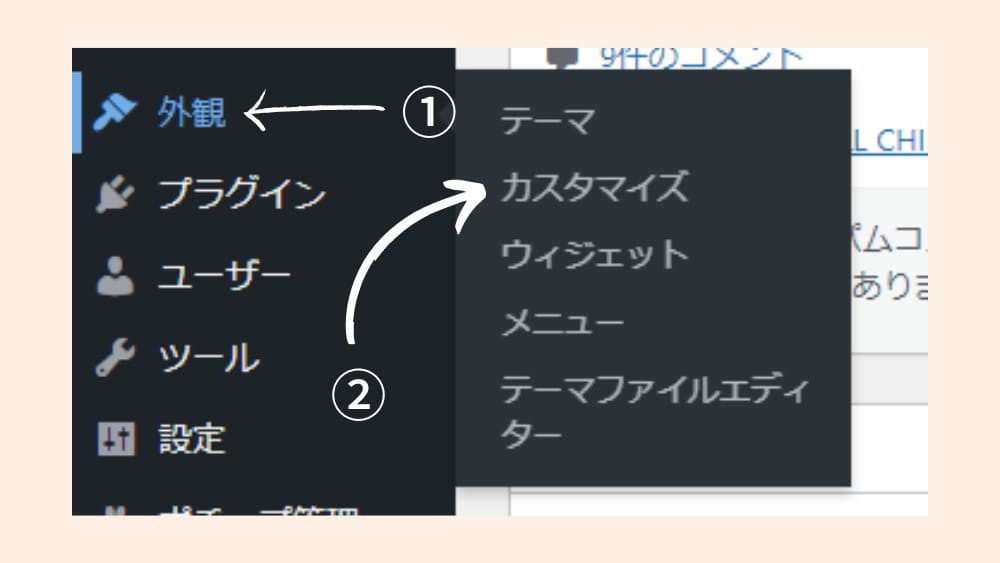
まずは、ダッシュボードのサイドバーから「1 外観」→「2 カスタマイズ」とすすみます。


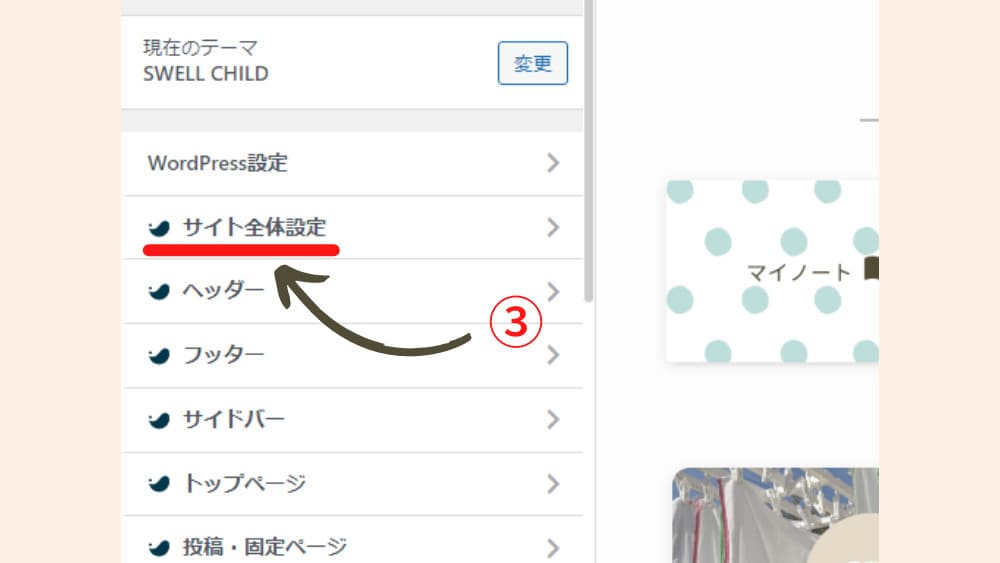
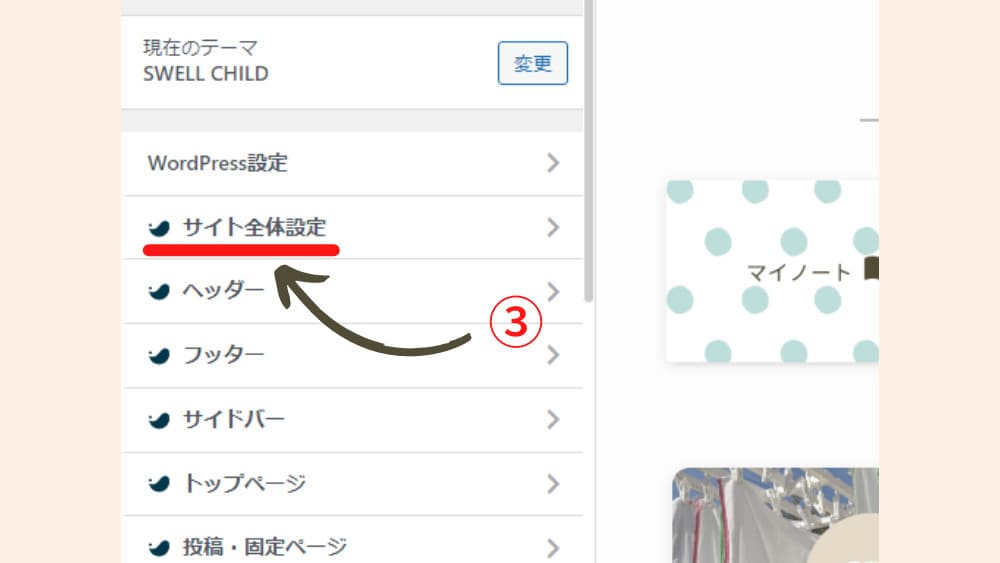
「3 サイト全体設定」をクリック。


「4 基本デザイン」をクリック。


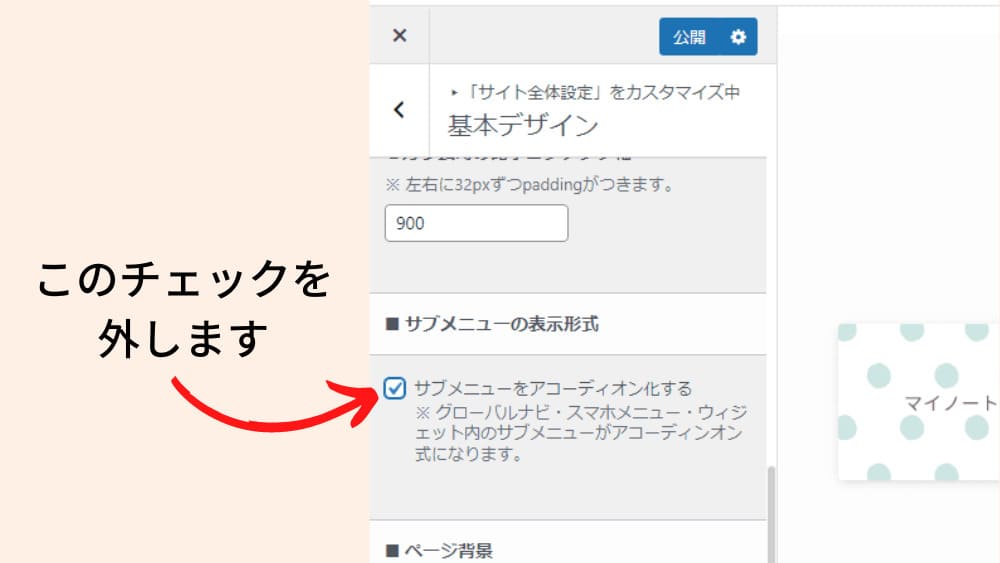
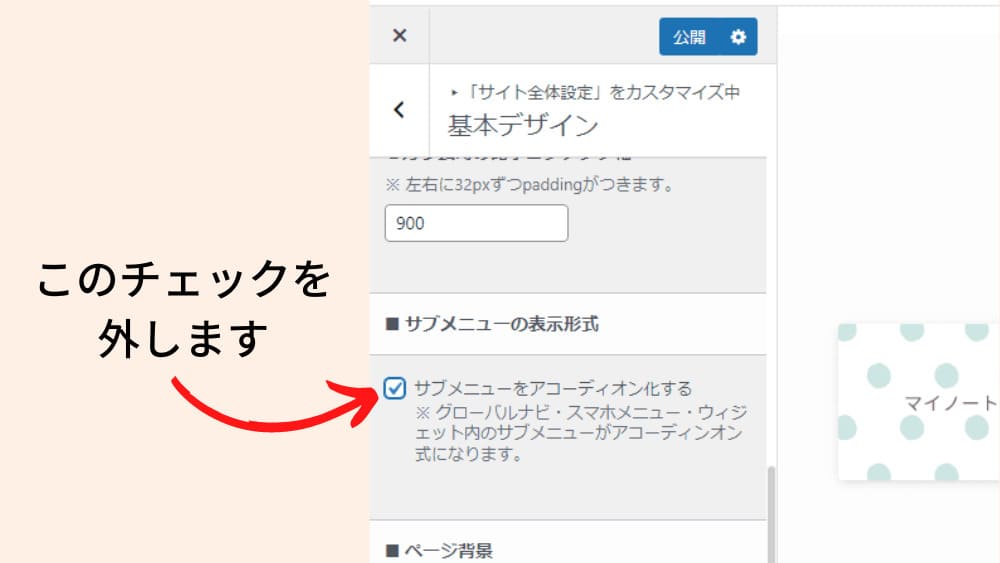
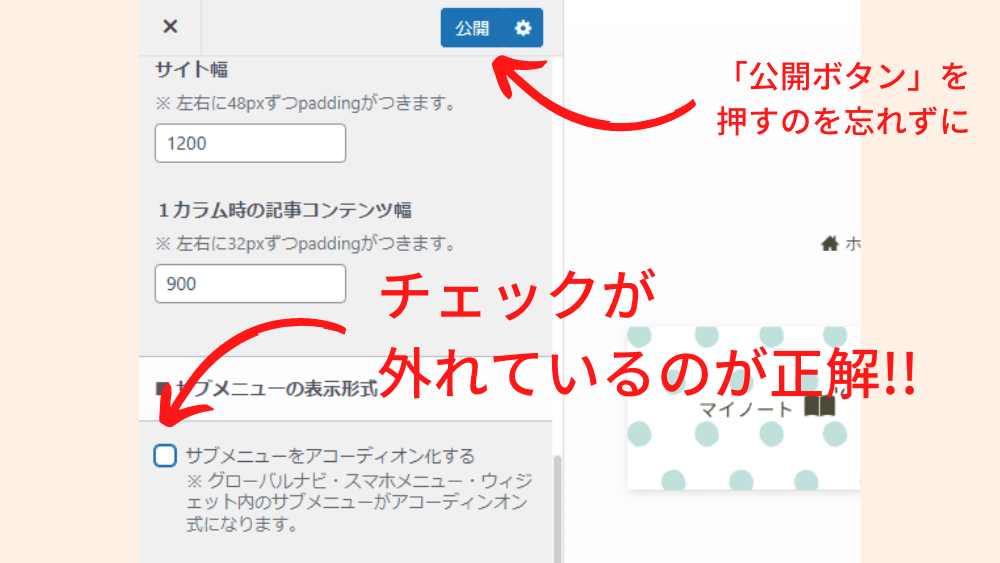
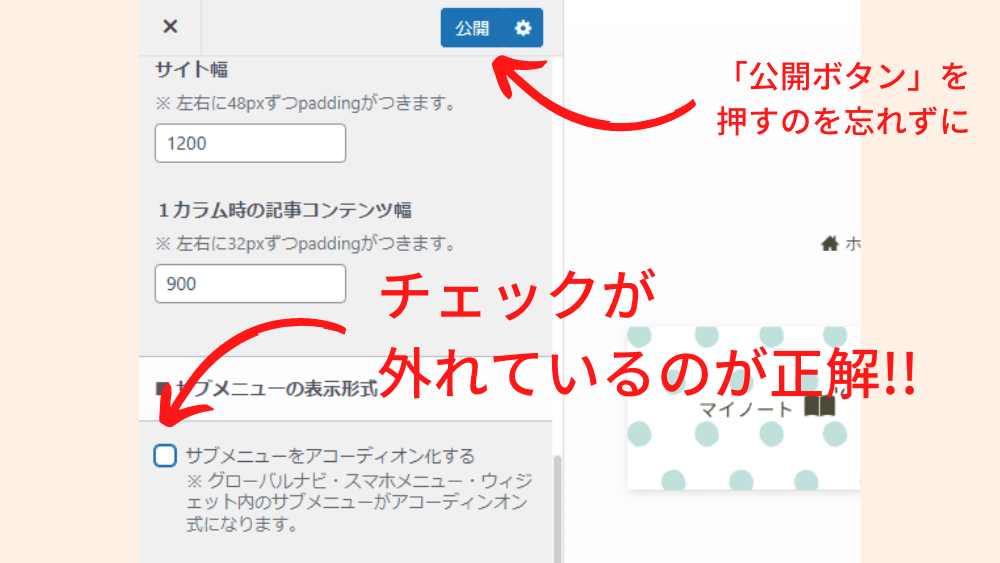
下のほうにスクロールしていくと「■ サブメニューの表示形式」があります。
「□ サブメニューをアコーディオン化する」についているチェックを外します。


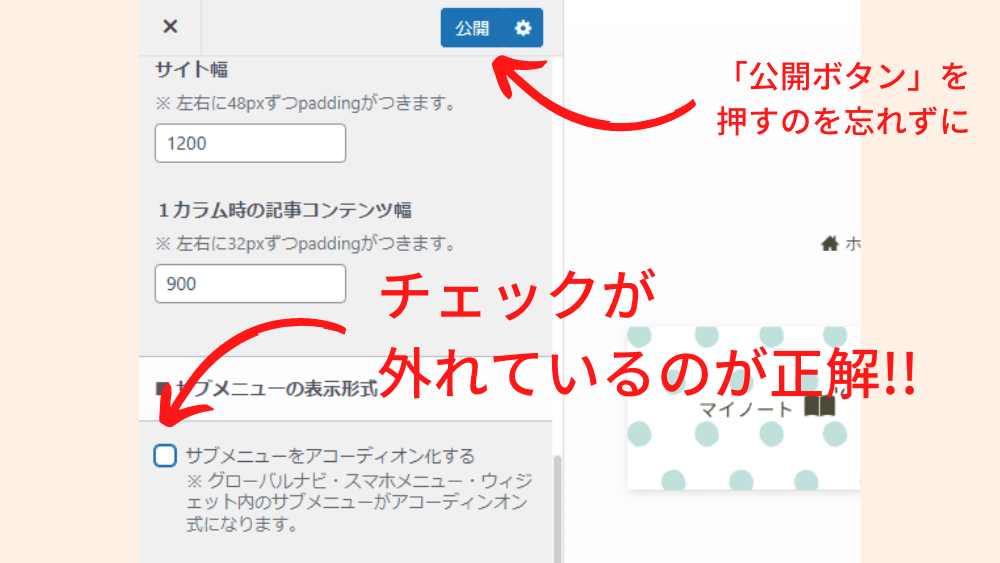
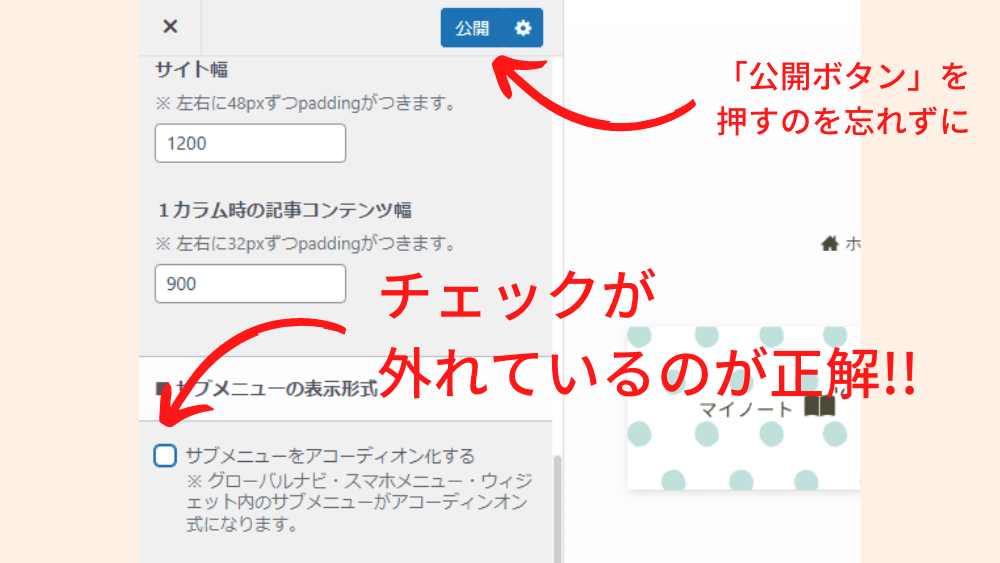
この状態↓↓になればOKです。


チェックをはずしたら「公開ボタン」をクリックするのを、お忘れなく!!
これで、カテゴリーが固定して表示されるようになります。


PC・スマホのサイドバーを別に設定している場合
SWELLは、PCとスマホのサイドバーを別々に設定できます。


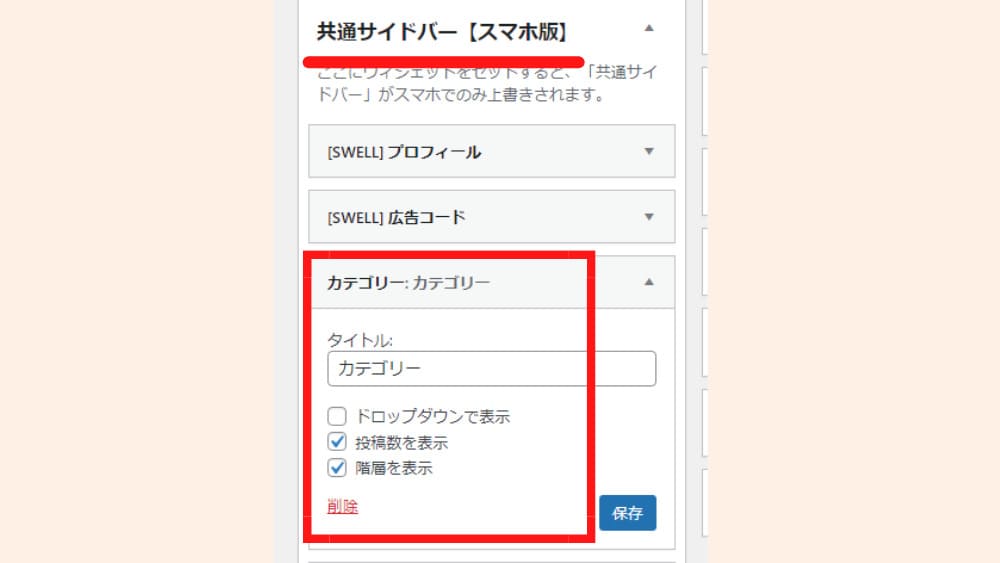
共通サイドバー【スマホ版】を設定していない場合は、スマホのサイドバーも共通サイドバーと同じものが表示されます。
スマホ専用のサイドバーを使っている場合は、そちらのウィジェットの設定も必要です。


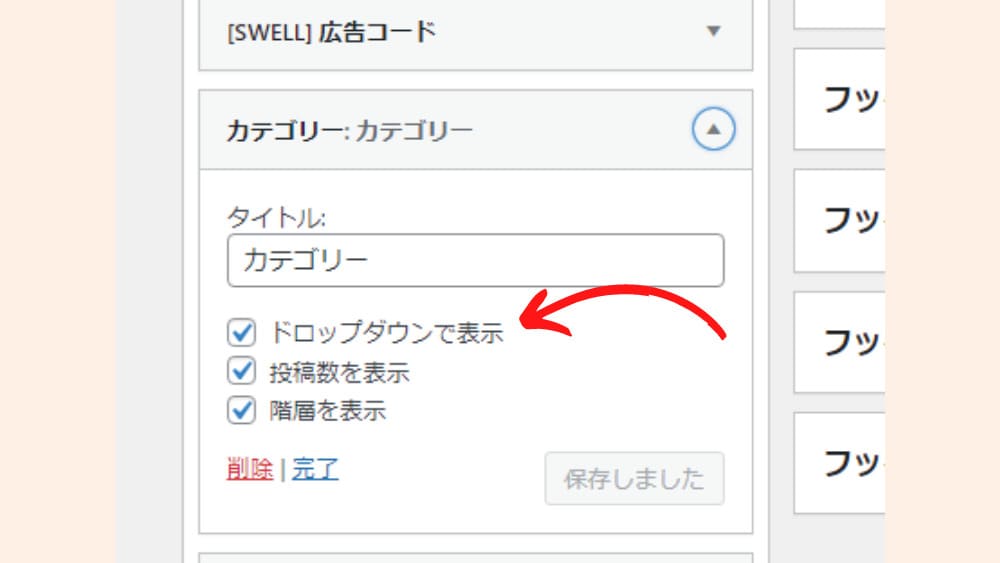
ただパソコンと同じ設定にすると、スマホではカテゴリーの表示が長すぎるので、私は「□ ドロップダウンで表示」にチェックを入れて


スマホのカテゴリーは、このように▽▽表示されるようにしています。


まぁ、お好みですね。
私も今現在(2022.2)はこの表示にしているだけです。
まとめ:サイドバーのカテゴリーを階層もすべて表示させる方法


サイドバーのカテゴリーを「階層もすべて表示させる方法」をまとめます。
カテゴリーのウィジェットのチェックを、次のようにします。
- ドロップダウンで表示 ← 外す
- 投稿数を表示 ← お好み
- 階層を表示 ← つける


「基本デザインの設定」の変更をする。
外観 → カスタマイズ → サイト全体設定 → 基本デザイン
「サブメニューをアコーディオン化する」のチェックを外す。


これで、サイドバーのカテゴリーが固定して表示されるようになります。



(必要なかたは)スマホのサイドバーの設定もお忘れなく♪
お役に立てたらうれしいです。
おしまい。








コメント