ブログテーマを「SWELL」に変えて、まずつまずくのは
 にこ
にこボックス内で改行ができないーー!!
ではないでしょうか?
(私もつまずきました)
解決法を書いているので、参考にしてください。



ではさっそく。
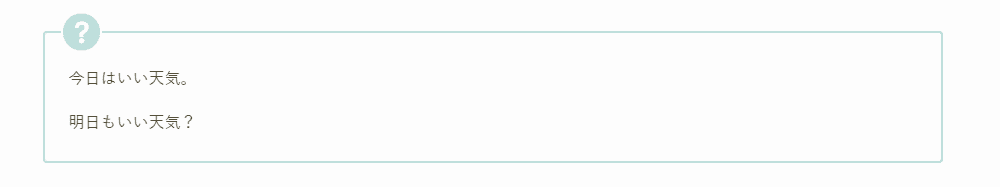
ボックス内で、こうやって書いて…改行すると
カーソルがボックスの外に飛び出してしまいます!!(←この段落もボックスに入れたかったのにぃ)
こうすればOK!!
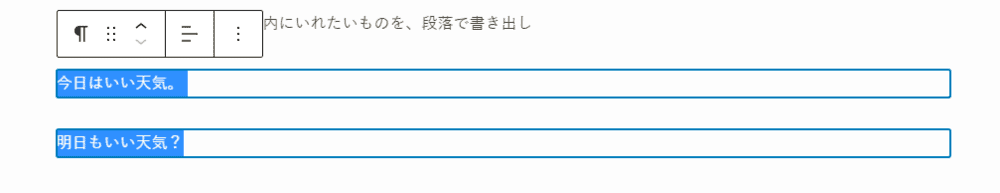
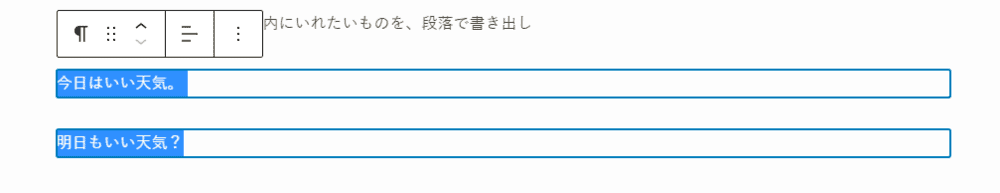
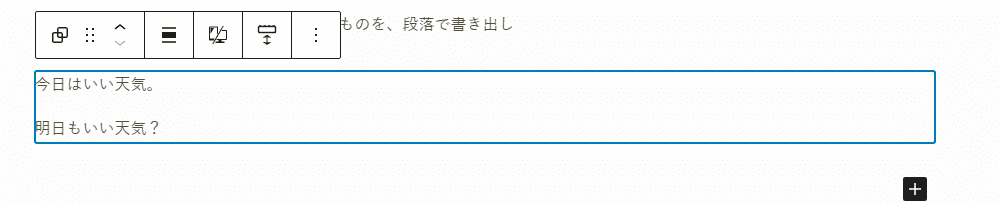
そんなときは、まずボックス内にいれたいものを、普通に書き出します。


つぎにボックスに入れたいものを全て選択。


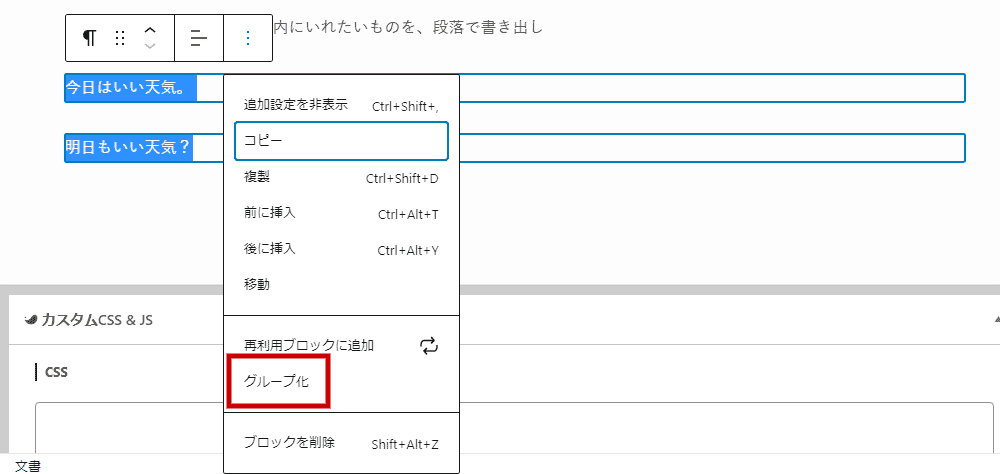
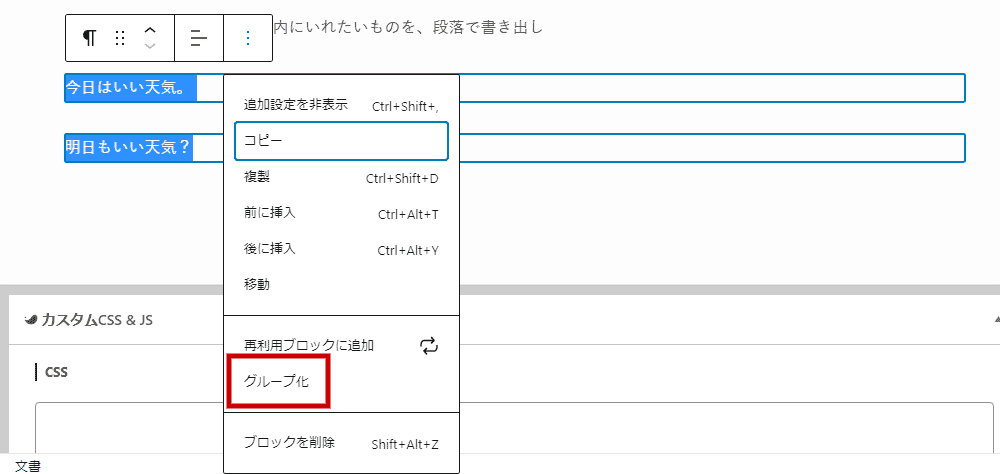
選択したブロックを「グループ化」します。


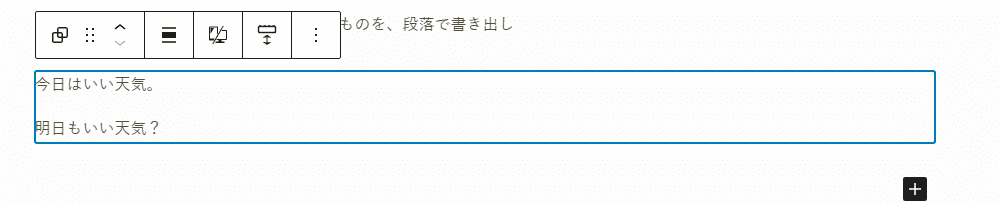
グループ化されました。


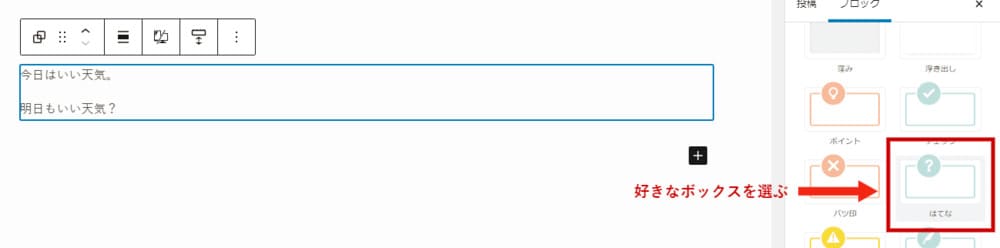
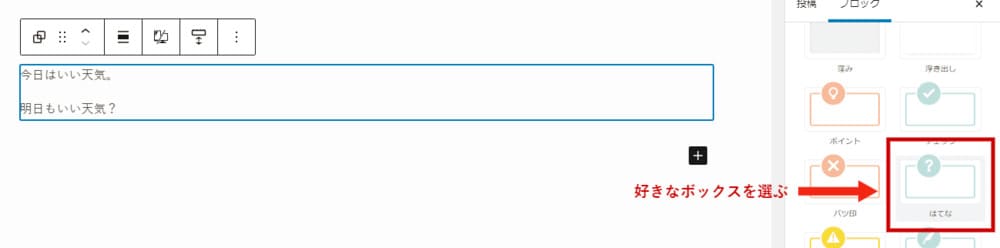
グループを選択した状態で「好きなボックスを選択」します。


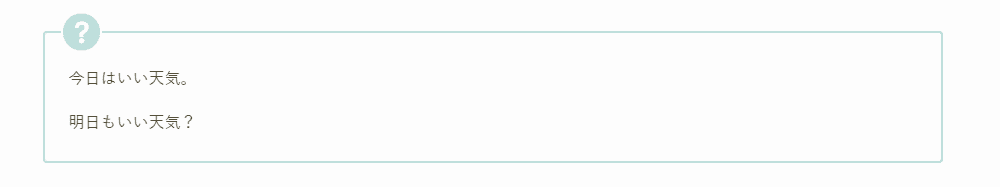
段落ごとボックスに入れることができました。





ボックスに入れたいものは、すべてこのようにします。
画像など…。
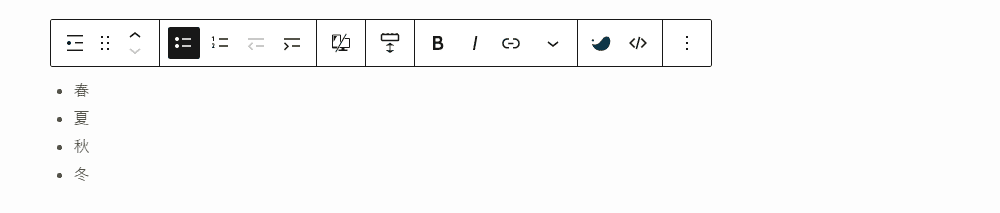
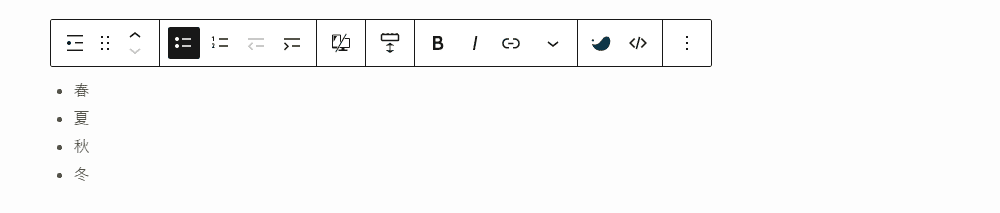
リストも同様です。
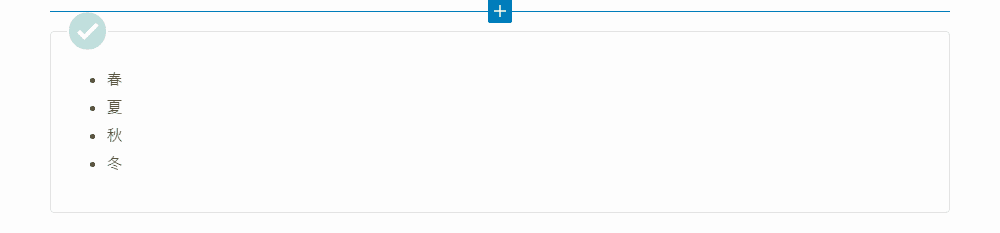
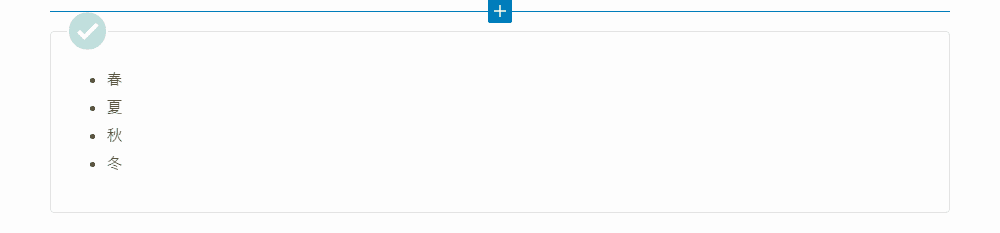
リストを先に作成してから


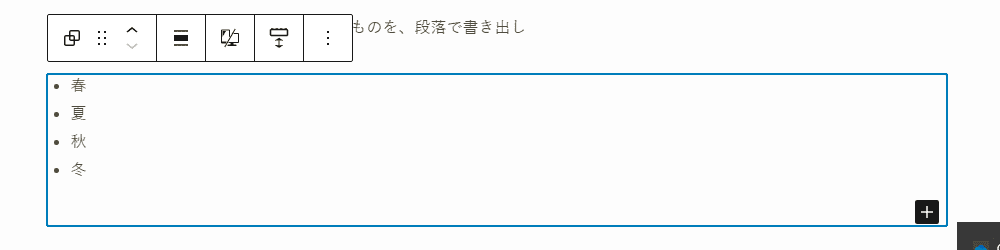
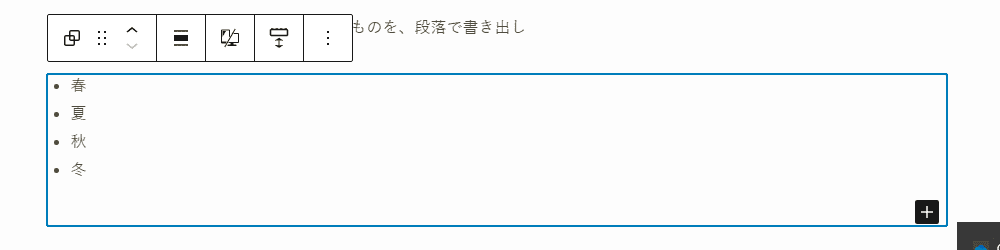
グループ化します。


あとは、段落のときと同じように「ボックスを選ぶだけ」です。


リストをボックスにいれることができました。



最初に戸惑ったことなので、SWELL導入前のかたも頭の片隅に置いておいてくださいね♪
ポイントは「グループ化」です。
お役に立てたらうれしいです。
おしまい。








コメント