この記事では、ワードプレスの編集画面で「複数のブロックをまとめて移動させる方法」を紹介しています。
よかったら参考にしてください。
もくじ
複数のブロックをまとめて移動させる方法
「複数のブロックをまとめて移動させる方法」を紹介します。
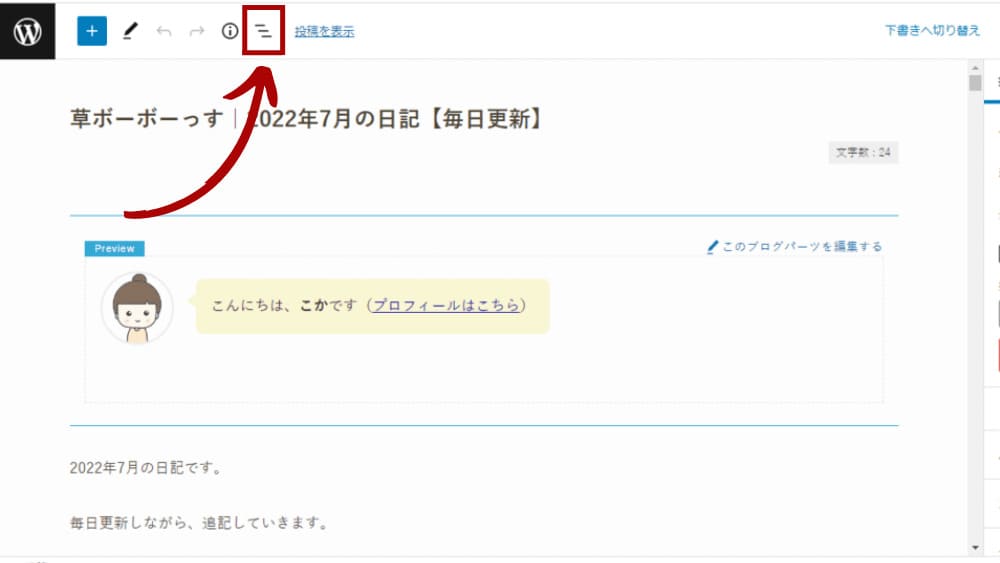
まず、編集画面上部の「三本線▽▽」をクリックします。

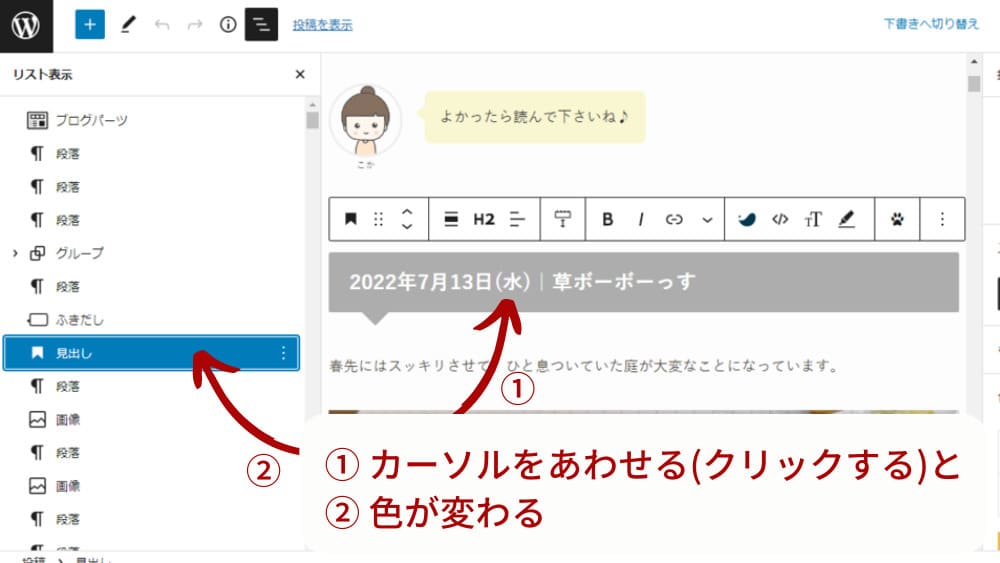
すると下のような画面になるので、移動させたい複数のブロックのいちばん最初のブロックに、カーソルをあわせます。

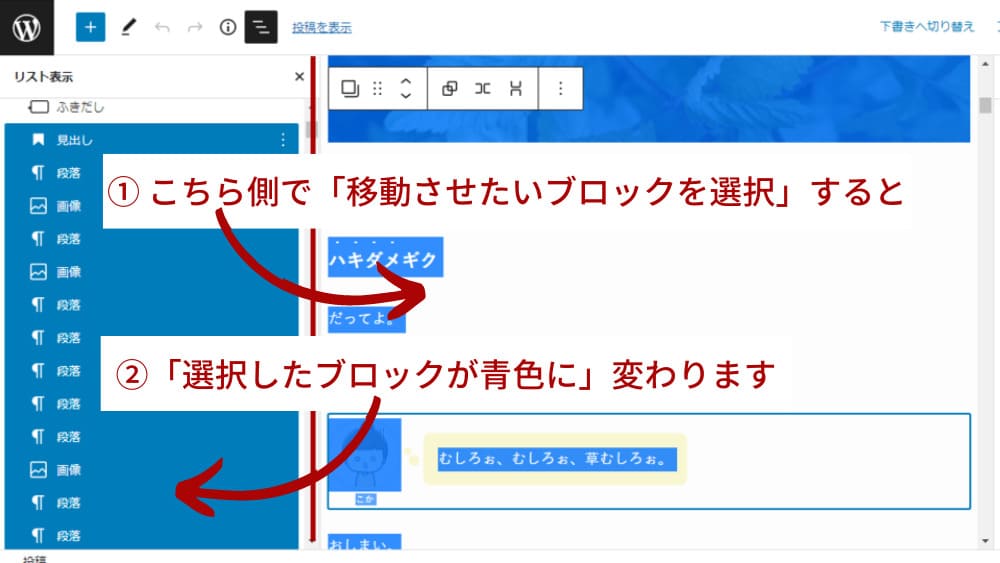
あとは画面右側( ① )で、移動させたいブロックをすべて選択します。

「右側で選択したブロック」が、すべて青色に変わります(左側)。
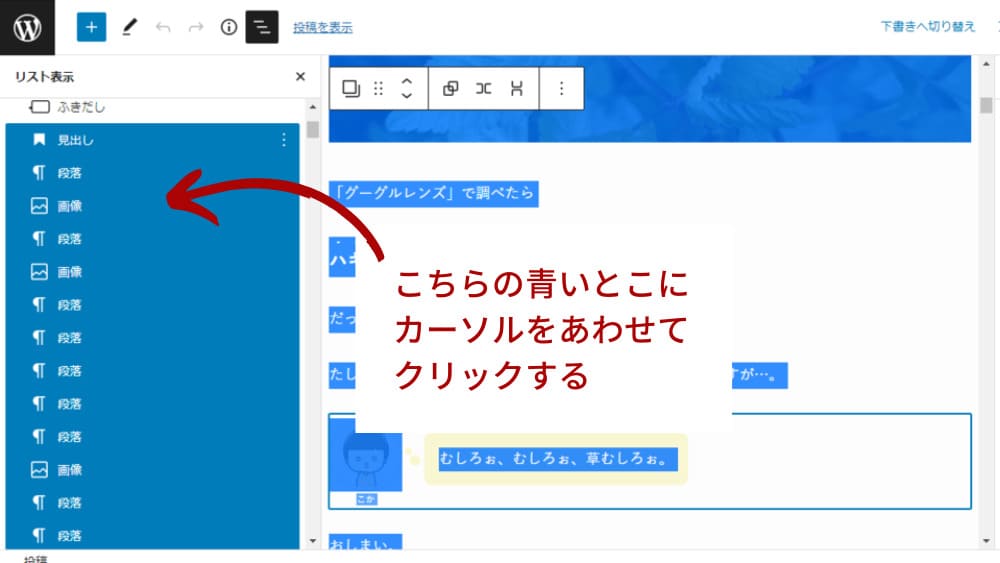
つぎに、左側の青色の部分にカーソルをあわせてクリック。

下のような表示に変わります。

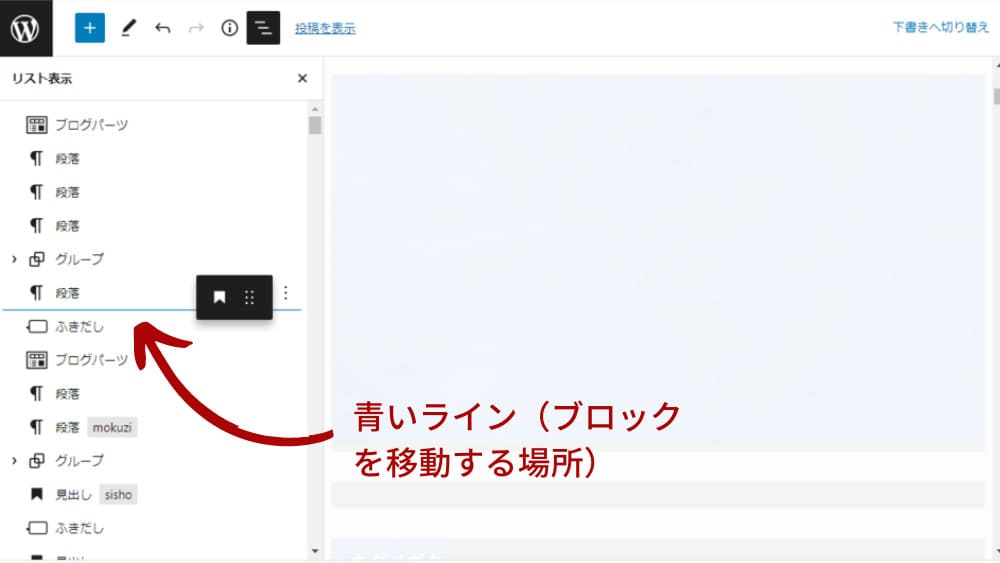
あとは、ブロックを移動させたい場所まで、クリックをしたまま移動させるだけです。
青いラインが、ブロックを移動させる場所になります。
移動させたい場所まできたら、クリックを離すだけ。
これで移動完了です。
「グループ化 → 移動」より多少早い
私は今まで、今回紹介した方法を使わずに
- 移動させたいブロックを選択
- 選択したブロックをグループ化
- 移動させたい場所まで移動
- グループの解除
というやりかたをしていました。
ですが、今回紹介した方法でブロックを移動させると
② 選択したブロックをグループ化
④グループの解除
の工程を省けるので、少し時間が短縮できるようになりました。
 にこ
にこ多少、動かすときのスピードもあがったような…(個人の体感)
よかったら参考にしてくださいね。
お役に立てたらうれしいです。











コメント