
にこといいます(プロフィールはこちら)よろしくお願いします。
ワードプレスのブログにサイトマップを作ってくれる「PS Auto Sitemap」で「サイトマップが表示されないときの対処法」を説明します。
さきに「設定方法」から説明します。
設定方法が必要ない場合 → 「サイトマップが表示されないときの対処法へジャンプ」
「PS Auto Sitemap」の設定方法
「PS Auto Sitemap」の設定方法を順番に紹介します。
1:プラグイン「PS Auto Sitemap」をインストール
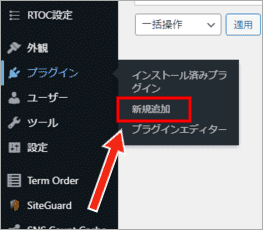
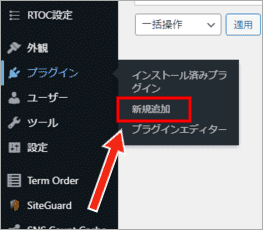
「プラグイン」→「新規追加」


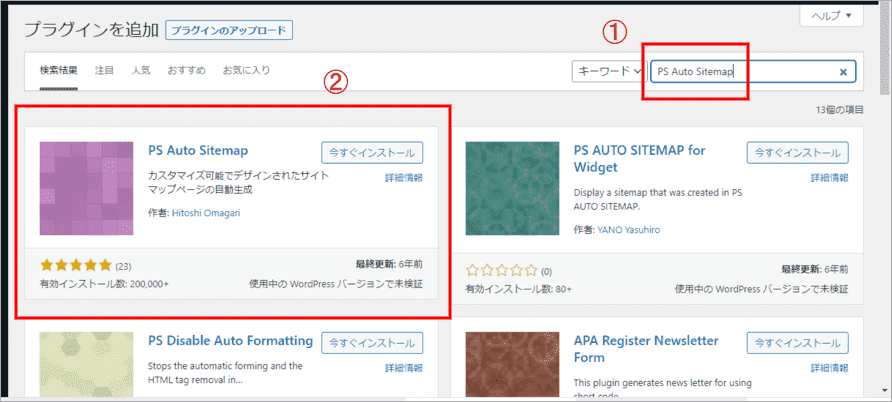
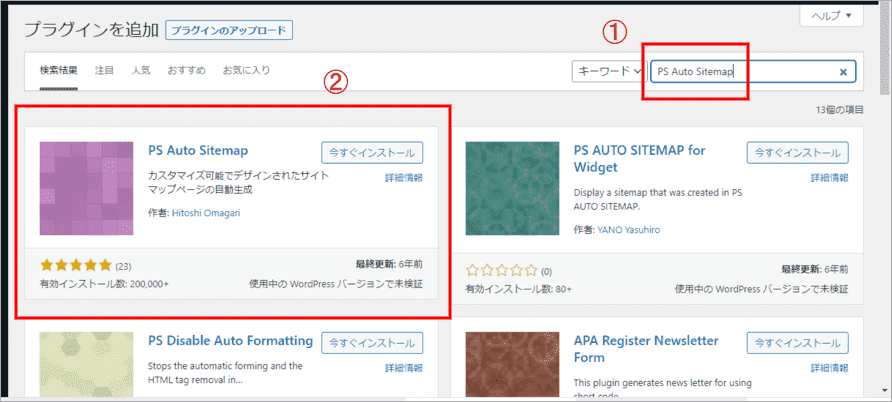
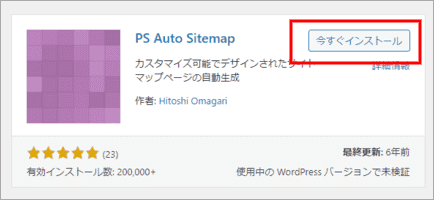
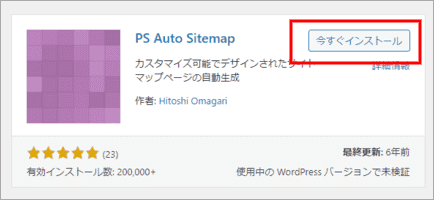
「 1 」に「PS Auto Sitemap」と入力すると、「 2 」プラグインが表示されます。


「今すぐインストール」をクリック


「有効化」をクリック


これで、プラグインのインストールはOKです。
2:固定ページ「サイトマップ」を作る
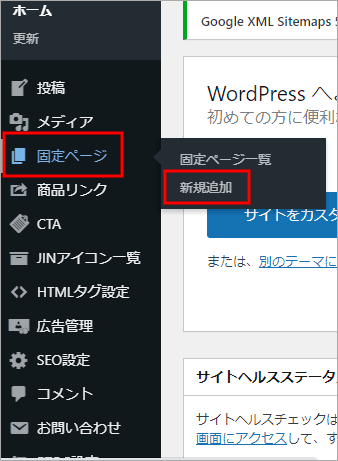
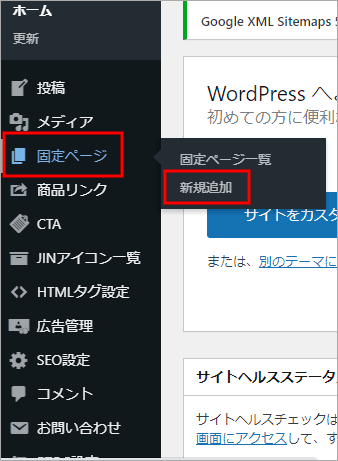
「固定ページ」→「新規追加」をクリック


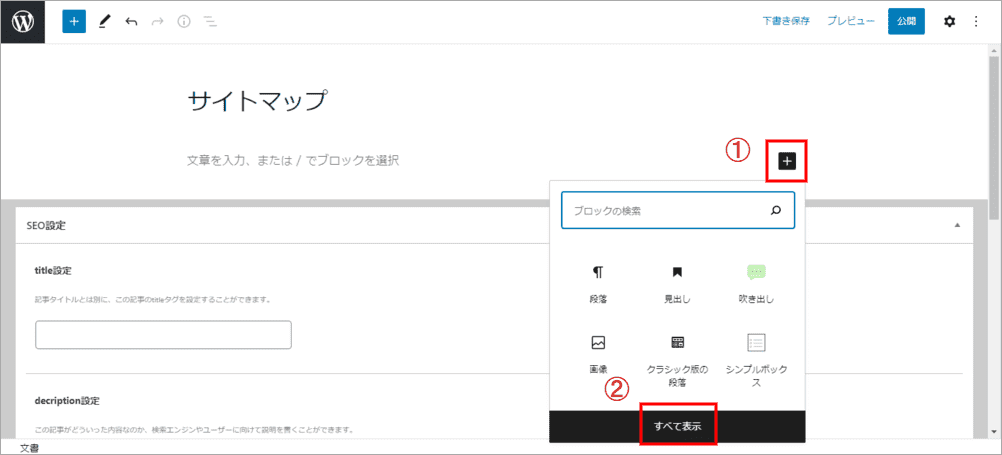
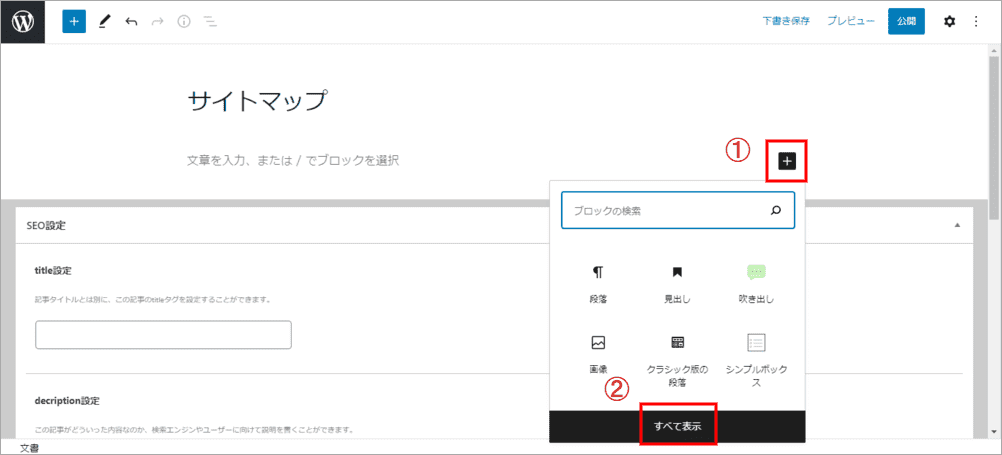
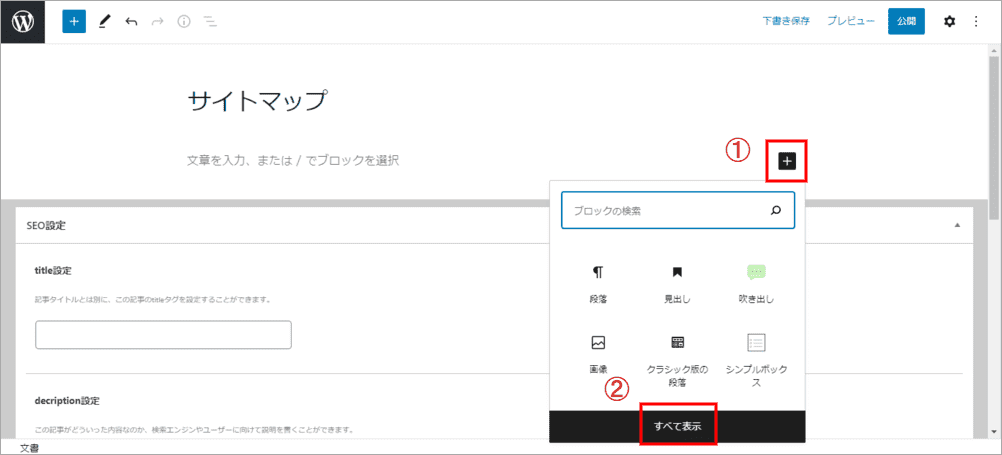
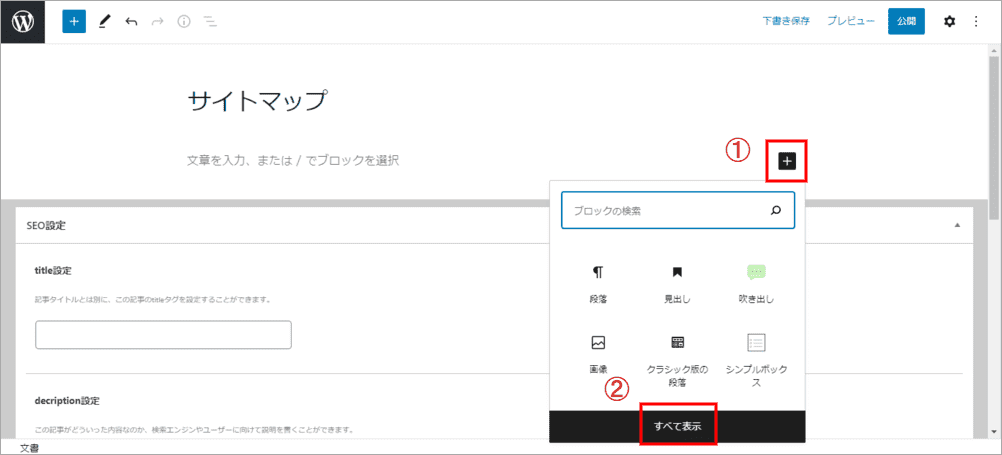
- 「+」をクリック
- 「すべて表示」をクリック


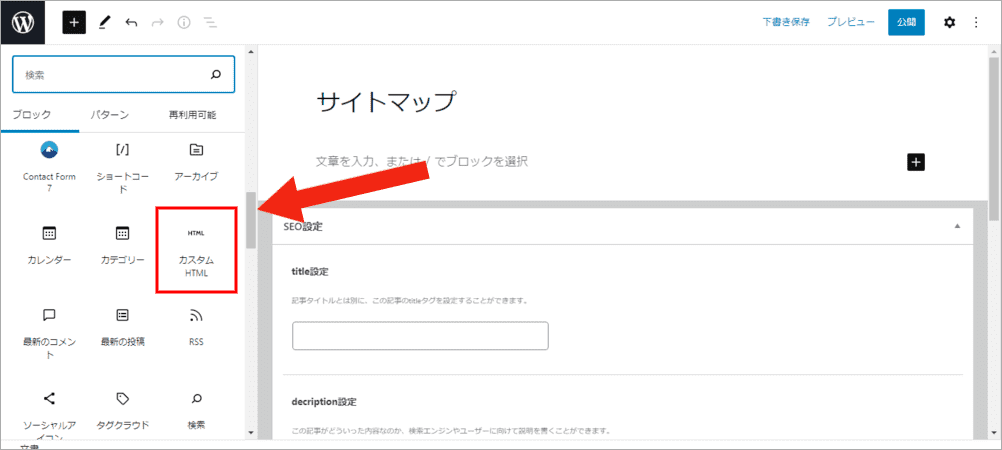
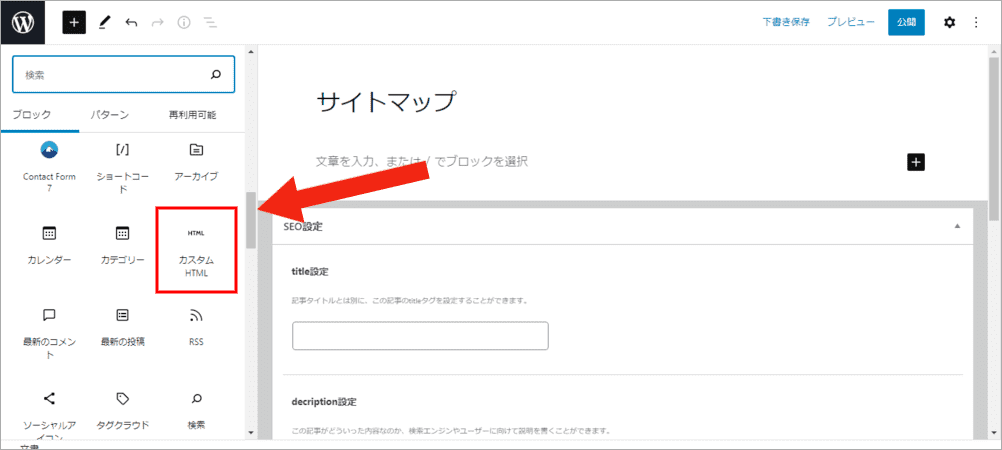
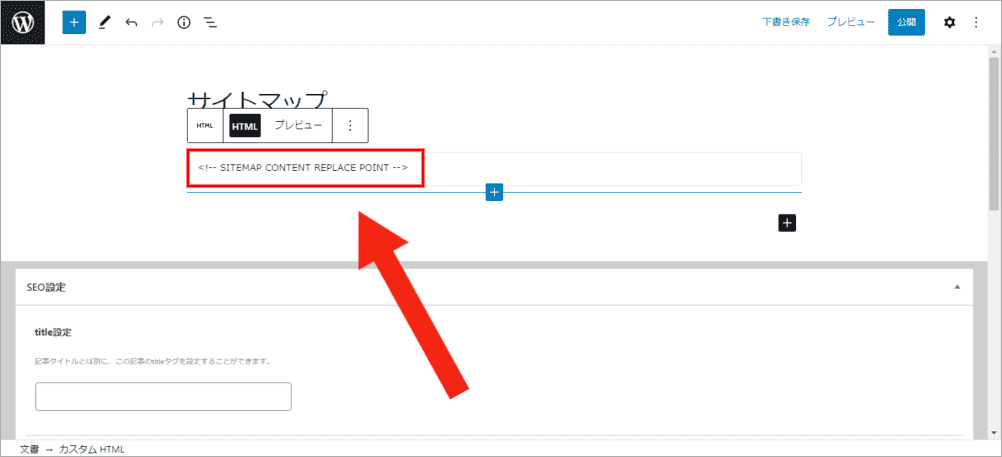
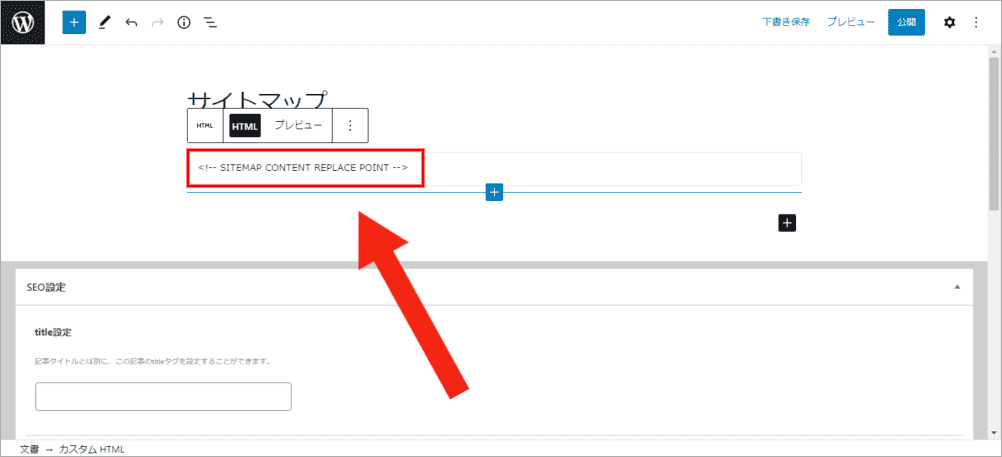
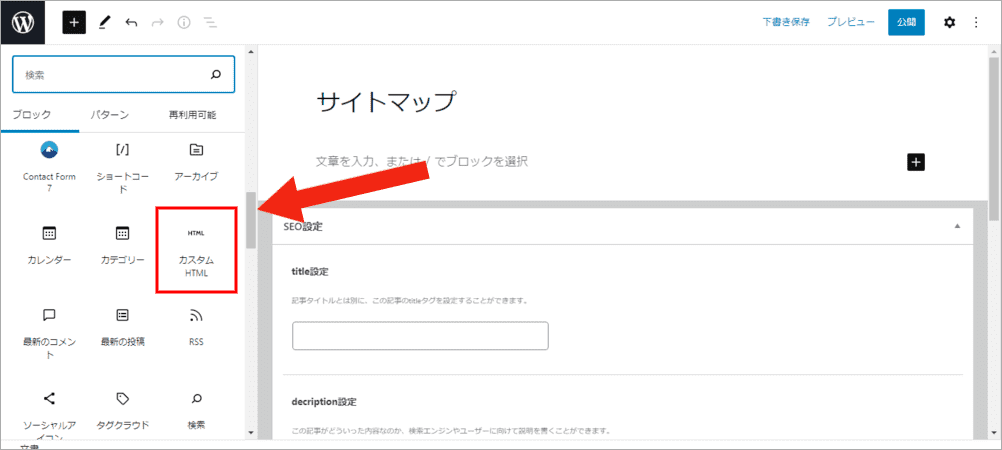
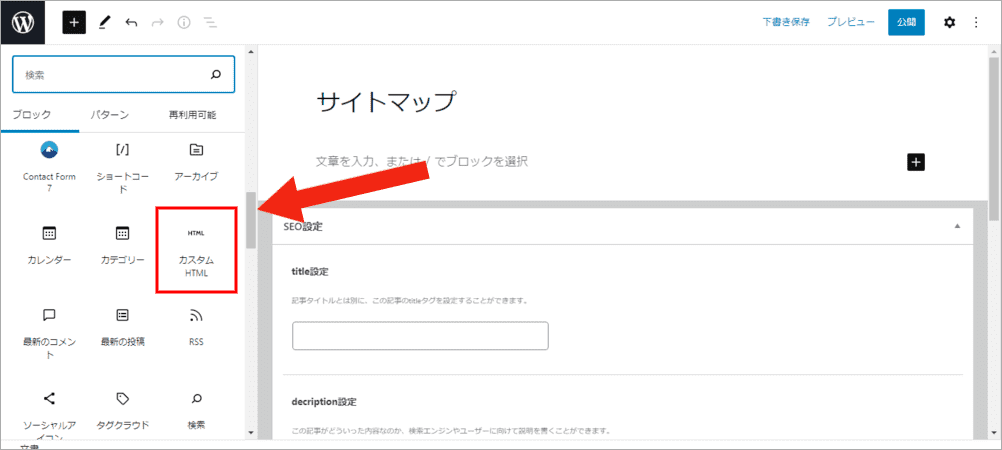
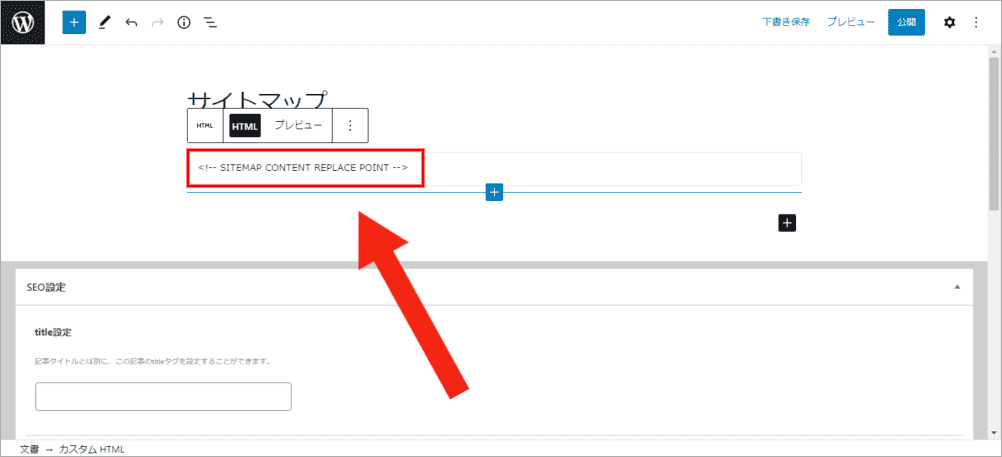
「カスタムHTML」を選択します。


「PS Auto Sitemapのコード」を貼り付けます。
これ↓↓↓が、コードになります。
<!– SITEMAP CONTENT REPLACE POINT –>


あとは「公開」すればOKです。
3:サイトマップの「ID」を確認する
「PS Auto Sitemap」の設定で「サイトマップのID」が必要です。
「ID」の確認方法は次の2つ。
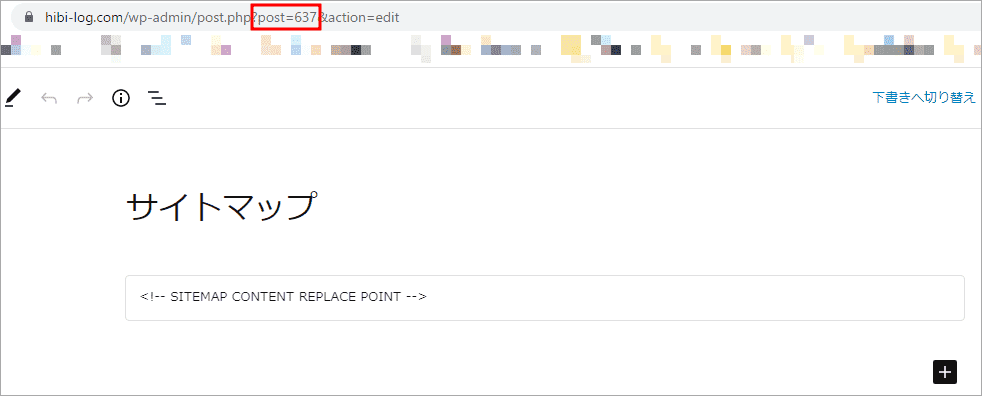
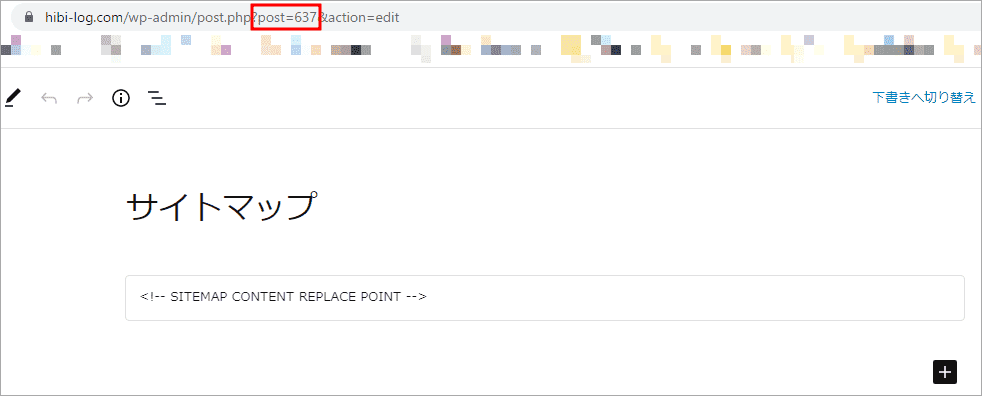
「サイトマップ」の編集ページのアドレスバー
「post=○○」の数字がIDです。


私の場合は「637」が、サイトマップのIDになります。
「ID」は人それぞれ違います!!
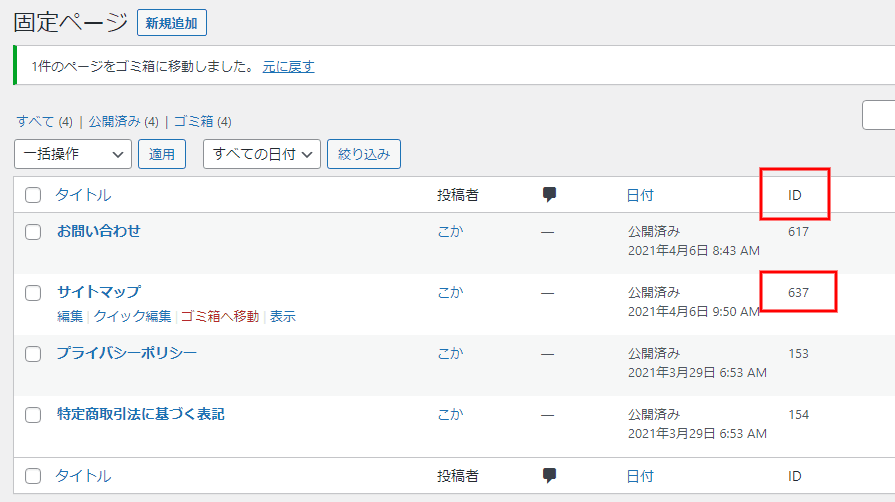
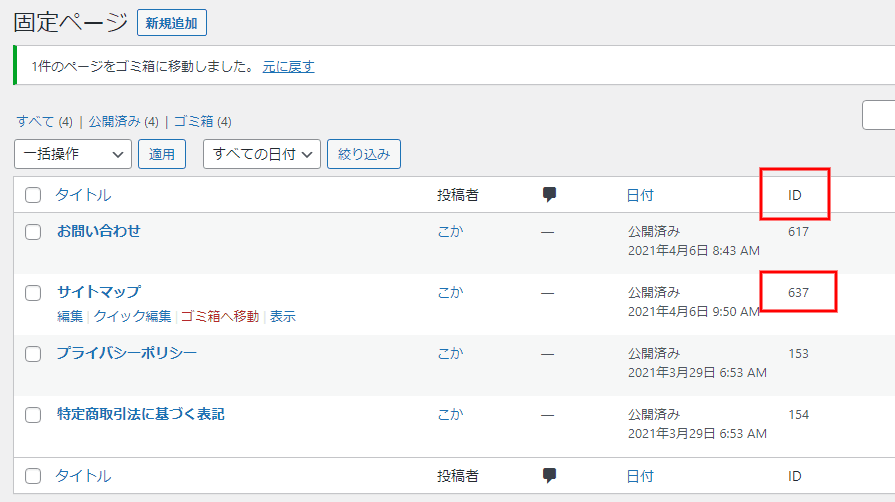
もう1つのIDの確認方法は「固定ページの記事一覧」の「ID」のところです。





この数字(ID)をメモしておいてください!!
4:「PS Auto Sitemap」の設定
「PS Auto Sitemap」の設定をします。
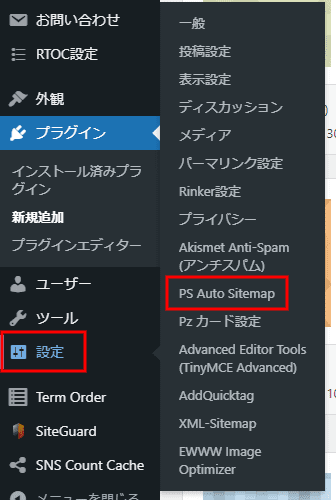
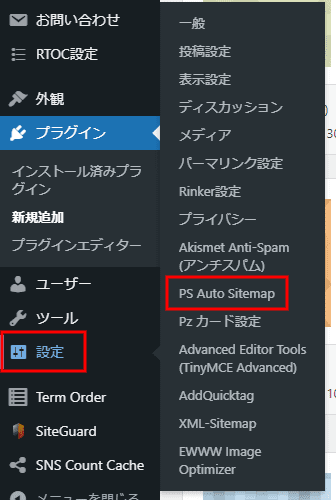
「設定」→「PS Auto Sitemap」をクリック


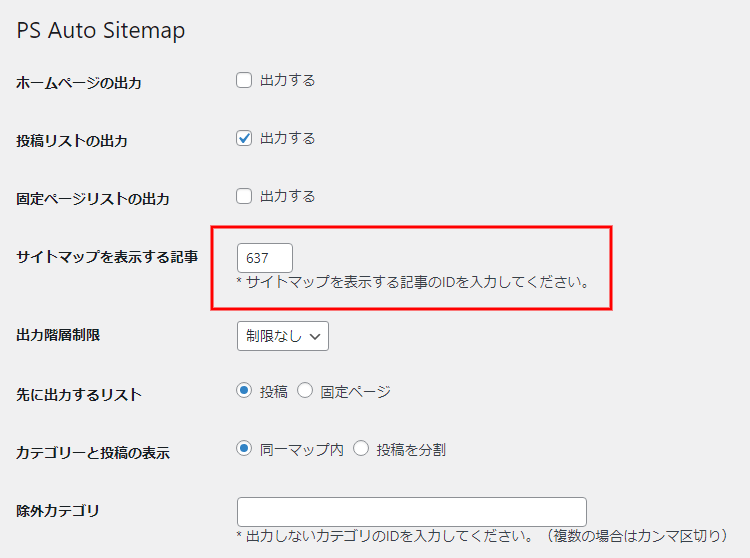
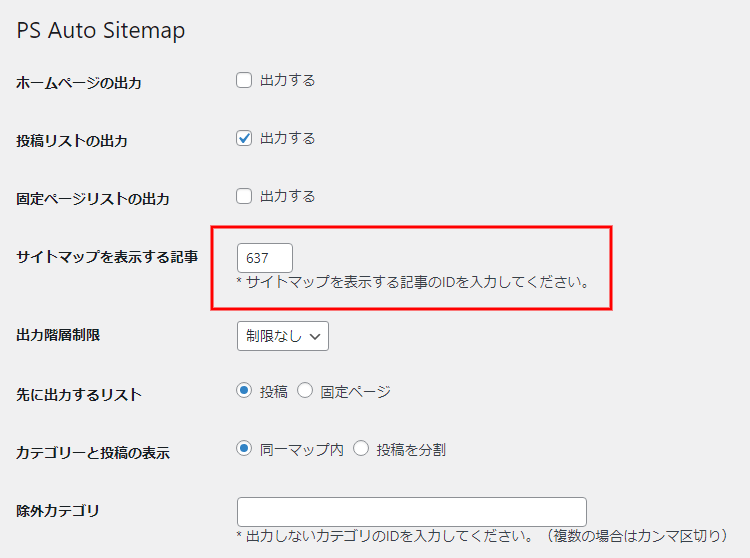
「PS Auto Sitemap」の設定は、バズ部さんの【最新】PS Auto Sitemapの設定方法と使い方を解説の記事のとおりに設定しました。
「サイトマップを表示する記事」の部分に、さきほどメモしておいた「ID」を入力します。
(私の場合は「637」です)




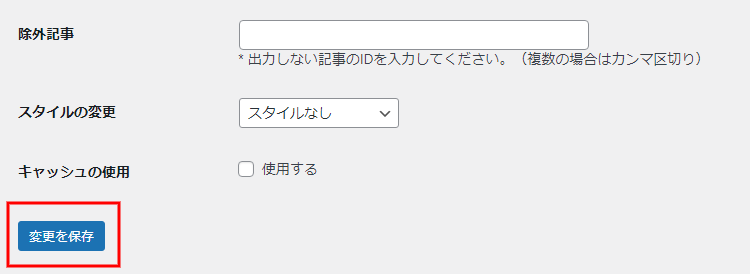
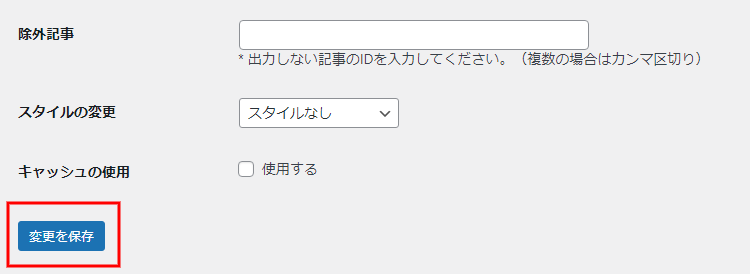
「変更を保存」を忘れずにクリックしたら、設定は完了です。
サイトマップが表示されないときの対処法
「PS Auto Sitemap」の設定方法と重複することが書いています。
「対処法」だけ知りたいかた用です。
サイトマップが表示されない…。
「コード」を貼るための「テキストモード」なんてない。
そんなときは「カスタムHTML」です。
サイトマップの投稿画面で「+」マークをクリック → 「すべて表示」をクリック


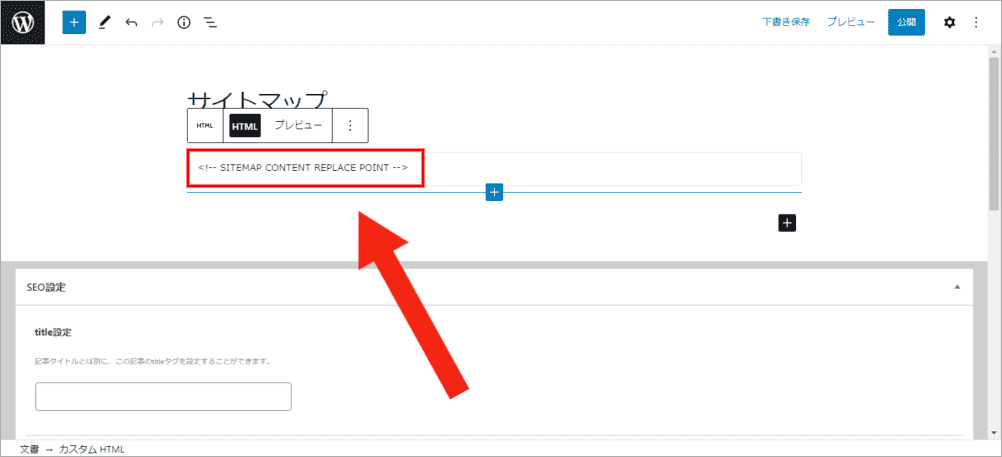
「カスタムHTML」を選択します。


あとは、コードを書き込むだけです。


これをコピーして貼っても大丈夫です。
<!– SITEMAP CONTENT REPLACE POINT –>
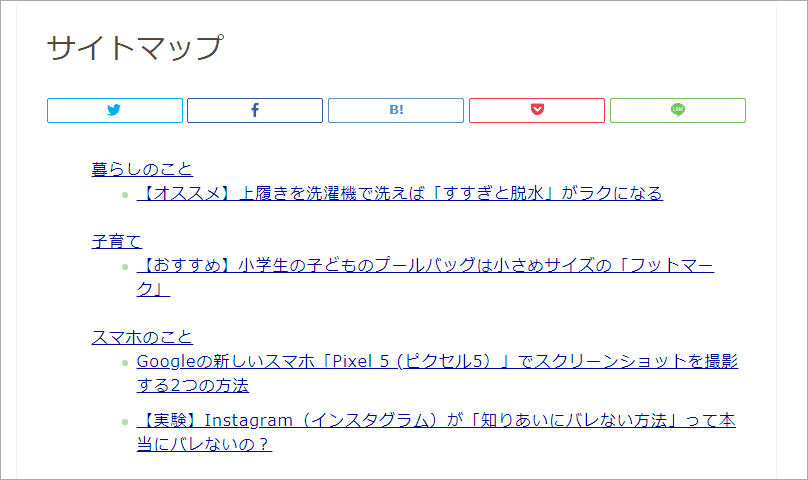
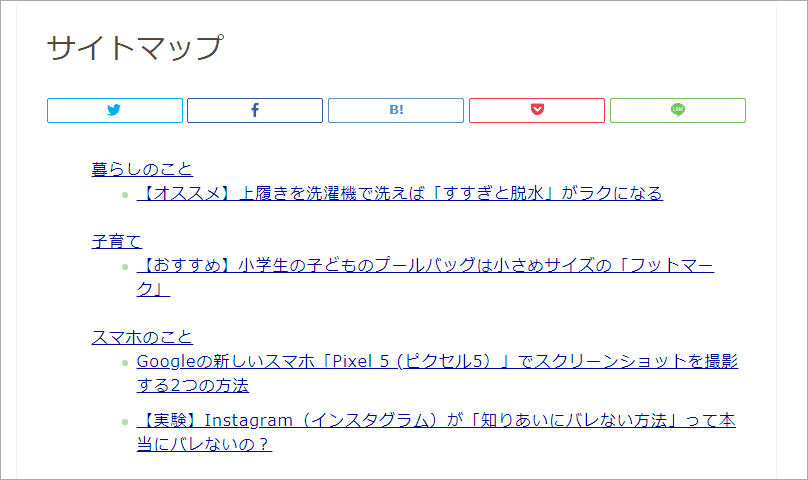
「公開」すると、サイトマップが表示されました。


まとめ:「PS Auto Sitemap」でサイトマップが表示されないときの対処法と設定方法


ブログ運営で困ったこと・解決までに時間がかかったことを記事にしています。
今回の場合は「サイトマップが表示されなくて困った…」です。
お役にたつことが出来ますように。
お役にたてたらうれしいです。
おしまい。










コメント