スマホやタブレットで、文字を書こうとしても、なかなか上手くいかないですよね?
(わたしの場合、ま~ったく上手くいきません)
それで今回は、こんなふうに⬇紙に書いた文字を

こうして⬇、そのまま使う方法を紹介します。

スマホ(Pixel)を使っての説明になります。よろしくお願いします。
ペンや用紙などが必要になりますが、基本的に「無料」でできますよ♪
準備するもの
準備するものは、つぎの3つです。
- 黒いペン
- 白い紙
- アイビスペイントX(無料アプリ)
 にこ
にこ1つずつ説明しますね
黒いペン
太めの黒いペンを準備します。
細いペンを使うと、加工したときに文字が細くなり、見えにくくなってしまうからです。
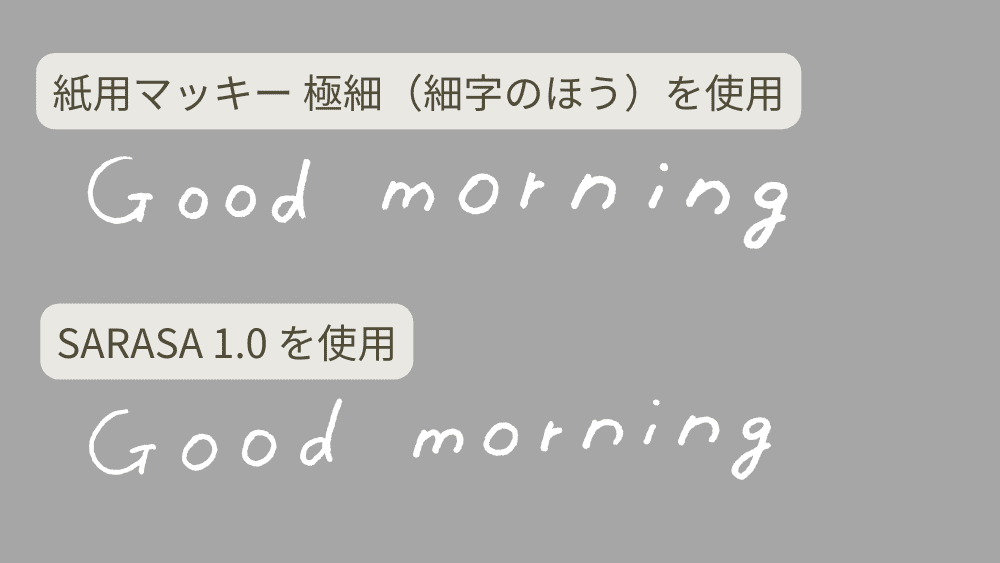
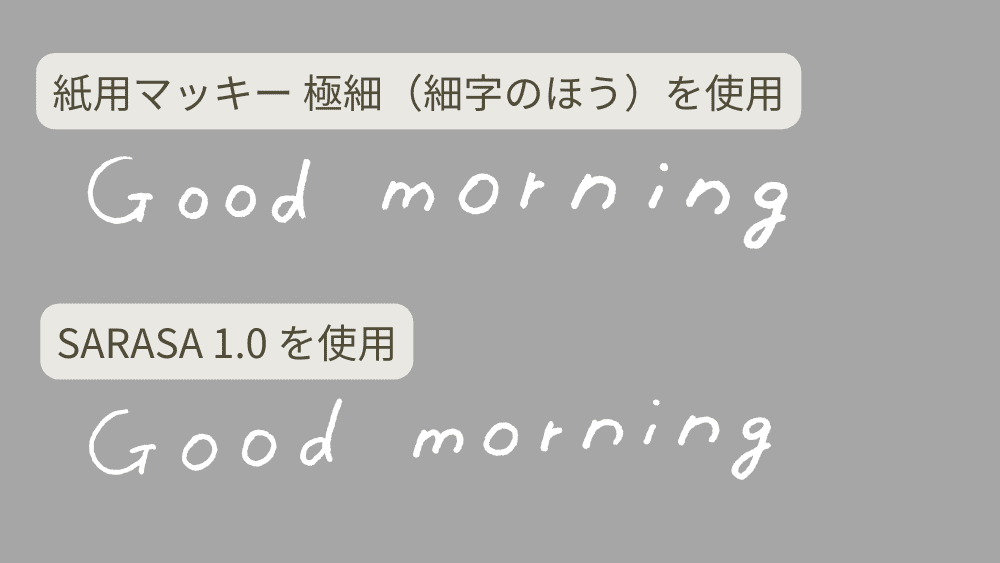
ちなみに、わたしがよく使っているペンは「紙用マッキー(極細)」と「SARASA 1.0」
これくらいの太さになります⬇


いろいろ使ってみて、お好みの太さのペンを探してみてくださいね。
ちなみに、この記事の「アイキャッチ画像」と冒頭に紹介した「空の画像」には、紙用マッキーを使用しています。
\ 紙用マッキー /
\ SARASA 1.0 /
白い紙
白い紙なら、ある程度なんでもいいと思いますが、そんなに試していないので何ともいえません(ごめんなさい)
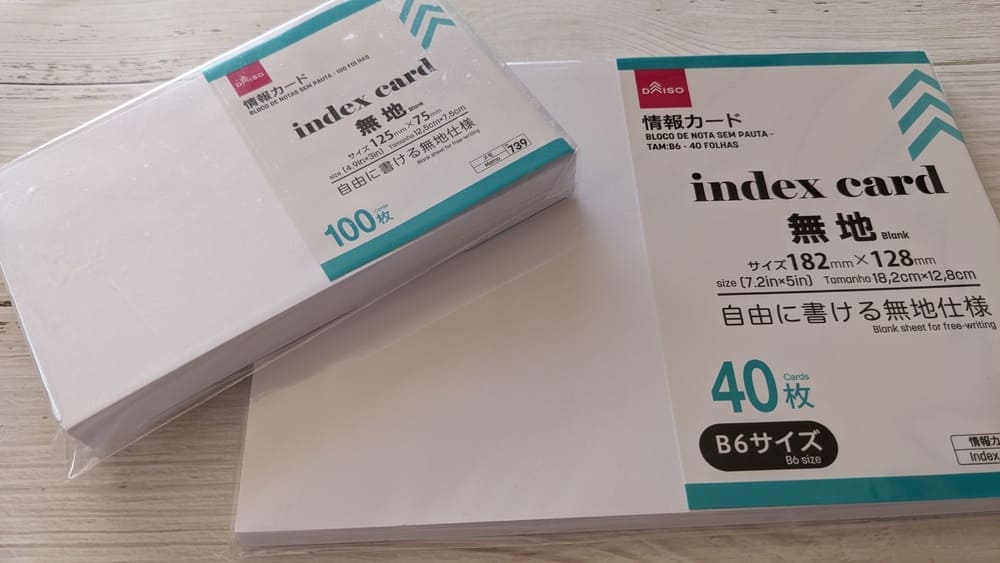
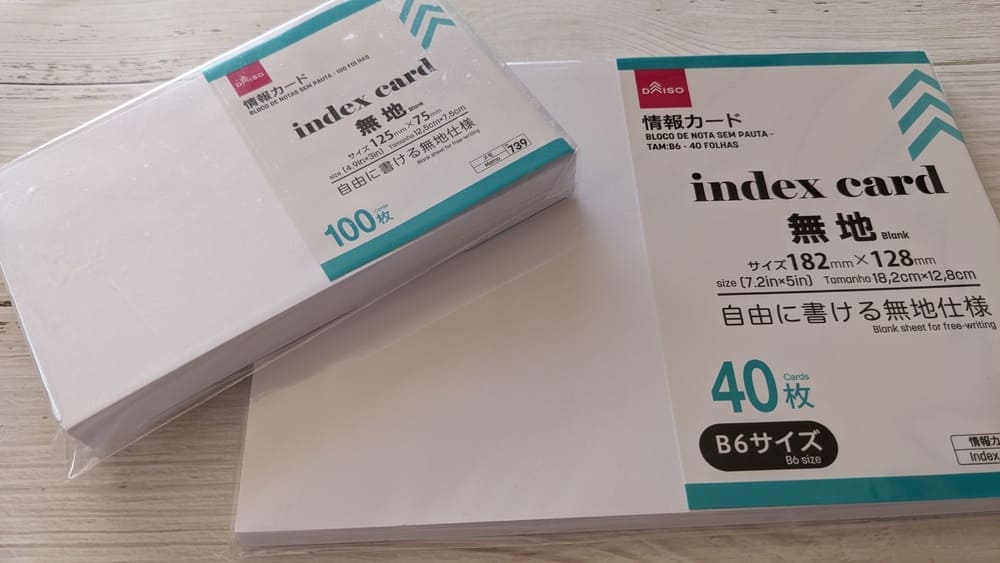
わたしは、ダイソーの「情報カード」を使っています。


アイビスペイントX(無料アプリ)
無料のアプリ「アイビスペイントX」を、スマホにインストールしてください。


下のボタンをタップすると、ダウンロードできますよ。
紙に書いた文字を加工する方法
冒頭でも説明したように、紙に書いた文字をそのままスマホなどで使えるように加工していきます。
ようは、こういうことです⬇「こういうのが作りたい!!」


では、説明をはじめます。
文字の画像の準備
まずは、文字を書いた画像の準備します。



まだ、アイビスペイントは使いませんよ
白い紙に黒いペンで文字を書いて、写真を撮ります。


撮った画像は編集で切り抜くので、背景などがうつりこんでも大丈夫。
気にしてほしいのは明るさです。影が入って暗くならないようにしてください。
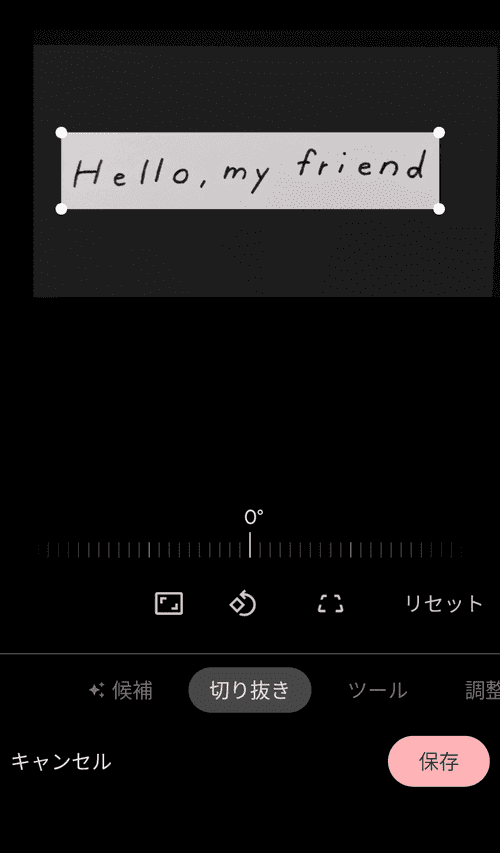
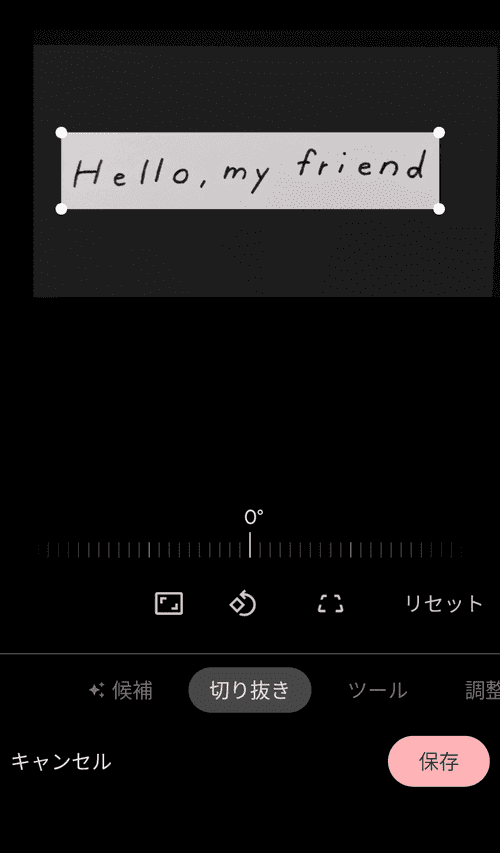
つぎに、撮った写真を切り抜きます(お使いのスマホの写真編集機能などで)


文字ギリギリのところで切り抜いたら、いったん画像を「保存」してください。



下準備完了!!
文字の画像を加工する
ここから、アプリ「アイビスペイント X」を使っていきます。
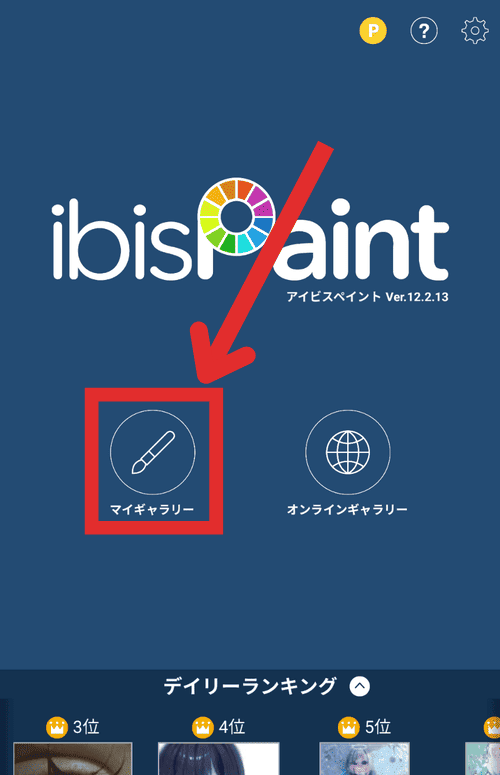
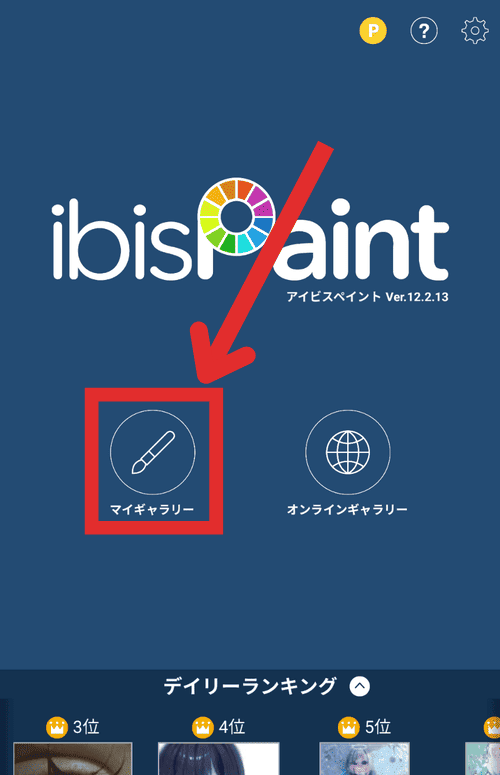
アイビスペイントX を開いて「マイギャラリー」をタップ ⬇


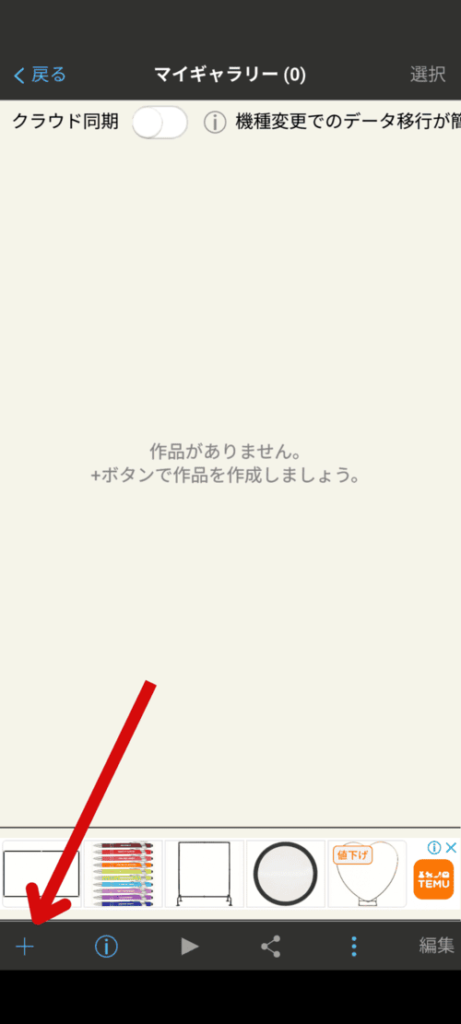
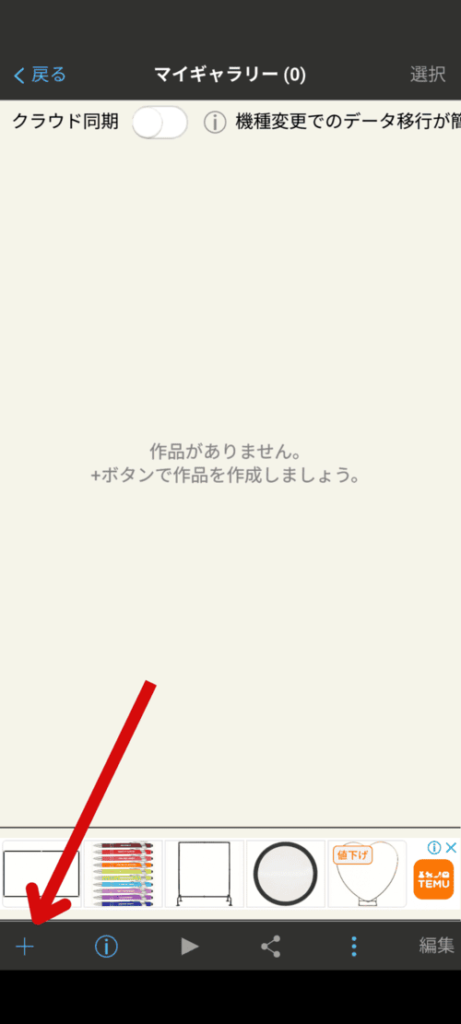
つぎに画面左下の「 + 」マークをタップ ⬇


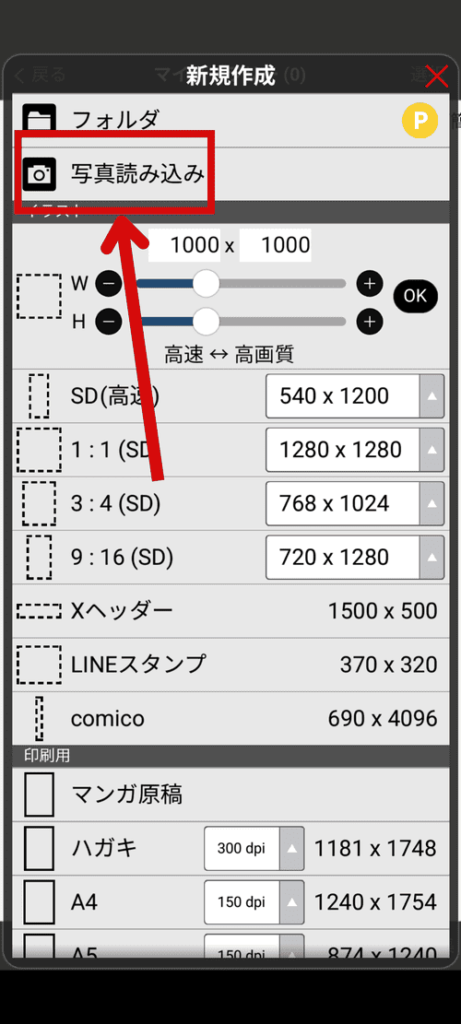
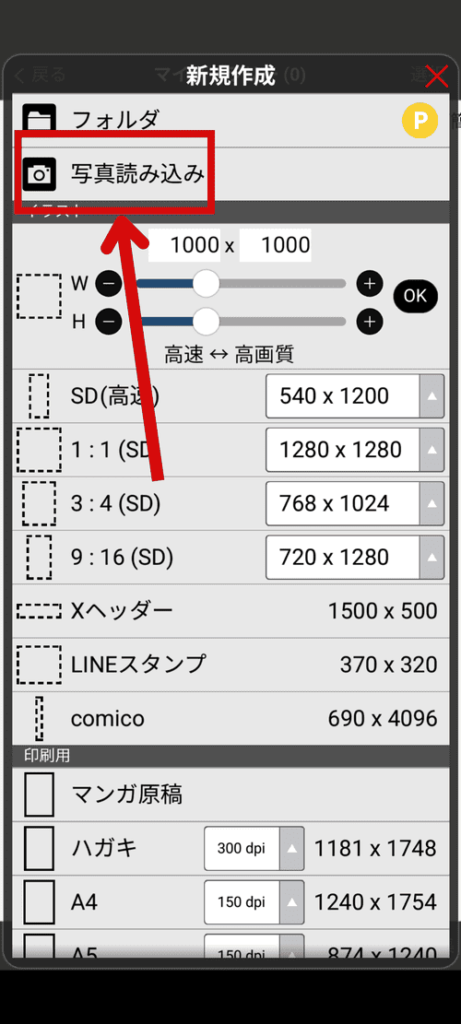
「写真読み込み」をタップ


アルバムなどから、さきほど切り抜いた「文字の画像」を選択。
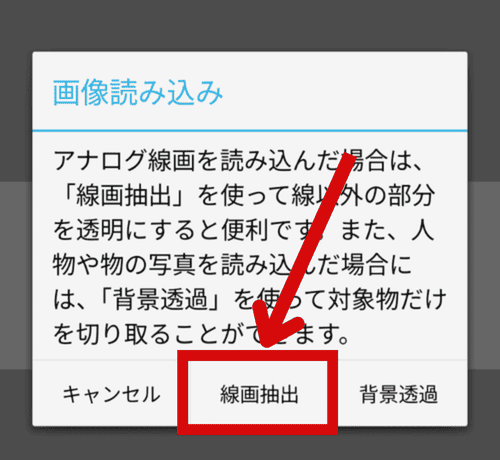
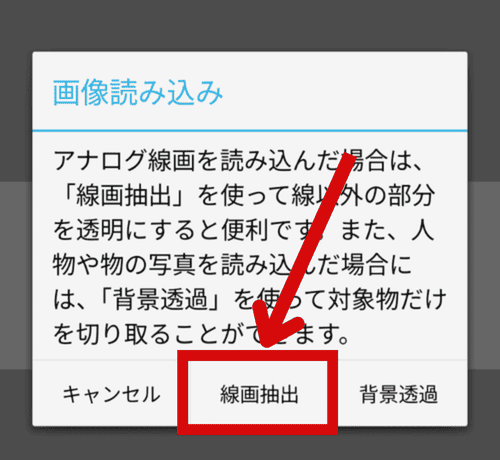
画像読み込みの選択肢がでてくるので「線画抽出」をタップ。


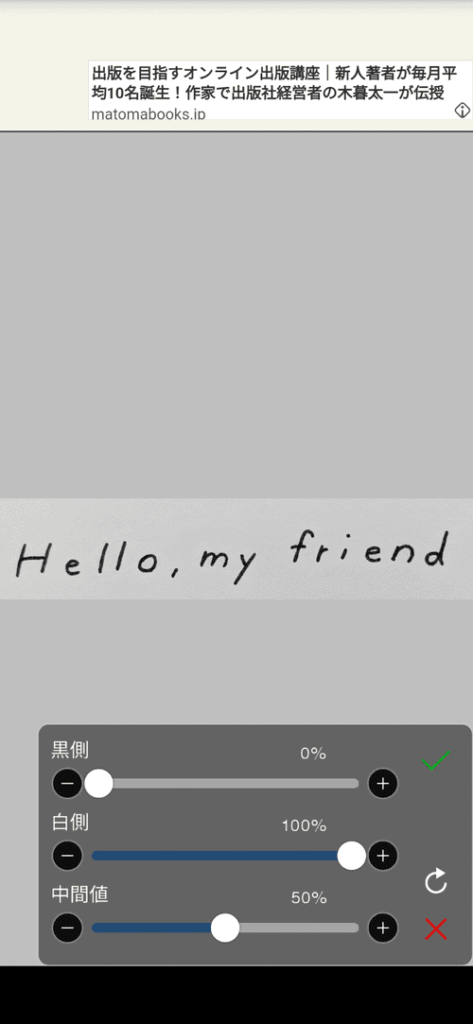
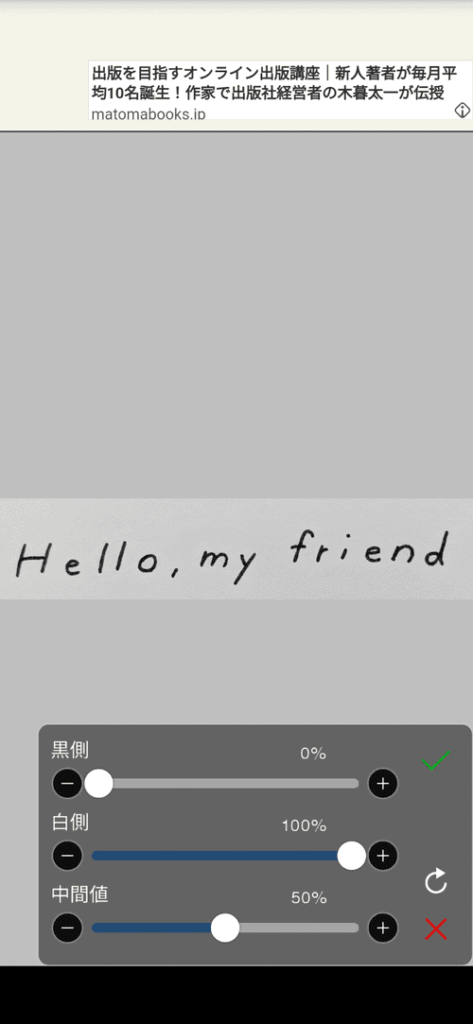
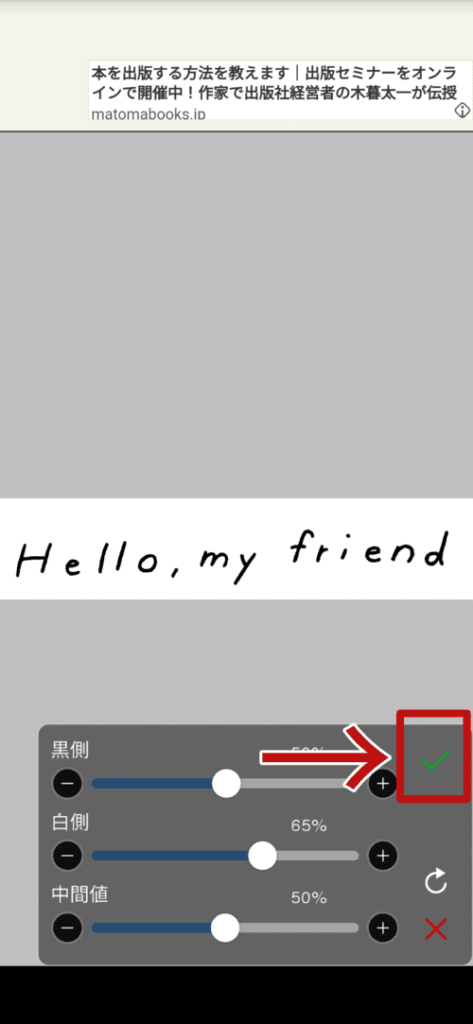
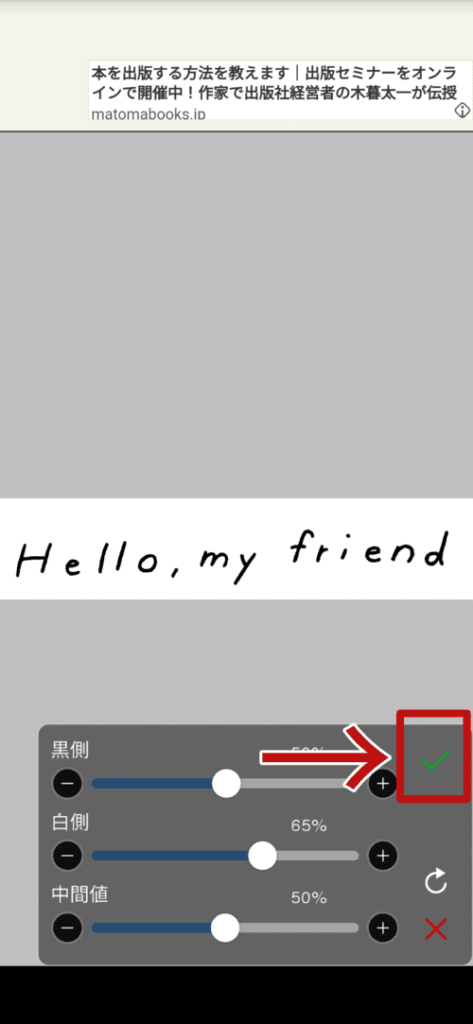
すると次のような⬇画面になるので、画面下の数字を調整していきます。


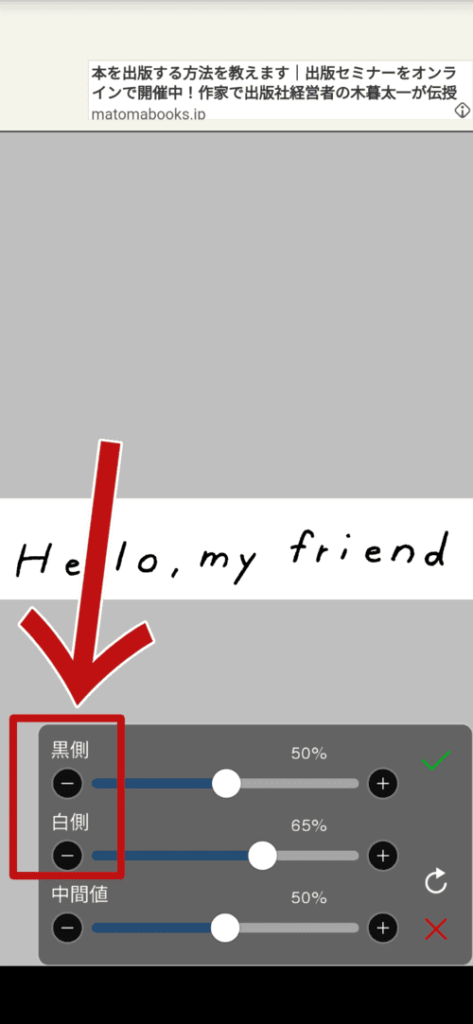
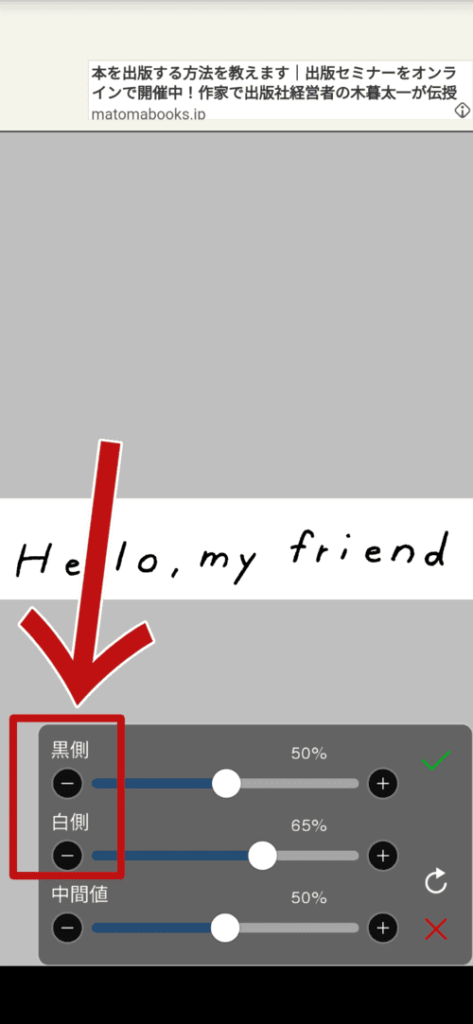
調整するのは「黒側」「白側」の数値です。


書いた文字(上の画像の場合 Hello,my friend)と背景をしっかり区別するために調整します。
数値の目安はつぎのとおりです。
黒側50%
白側65~70%
数値の調整が終わったら、右上の「 ✔ 」をタップ。


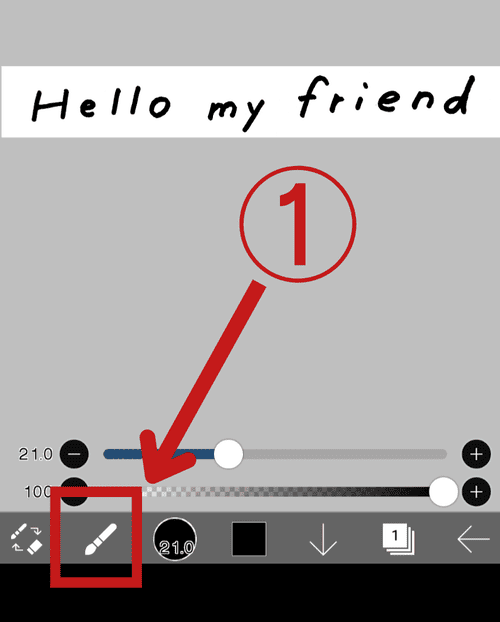
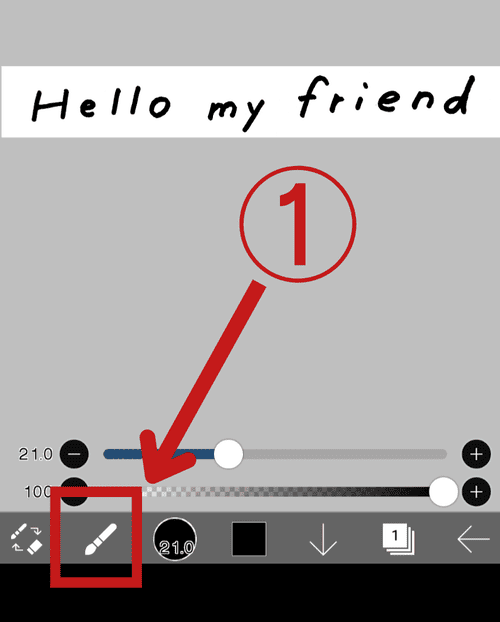
つぎに「 ① 」をタップ(左から2番目のマーク)


上の画像では、ペンのイラストが表示されていますが、ちがうマークの可能性もあります。
とにかく「左から2番目をタップ」すれば大丈夫です。
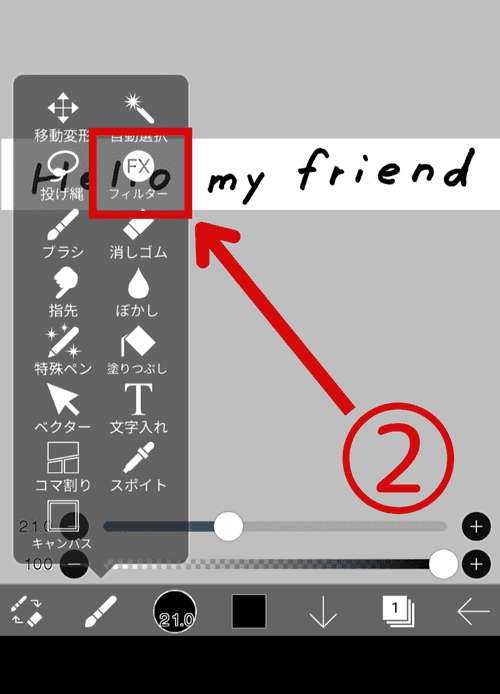
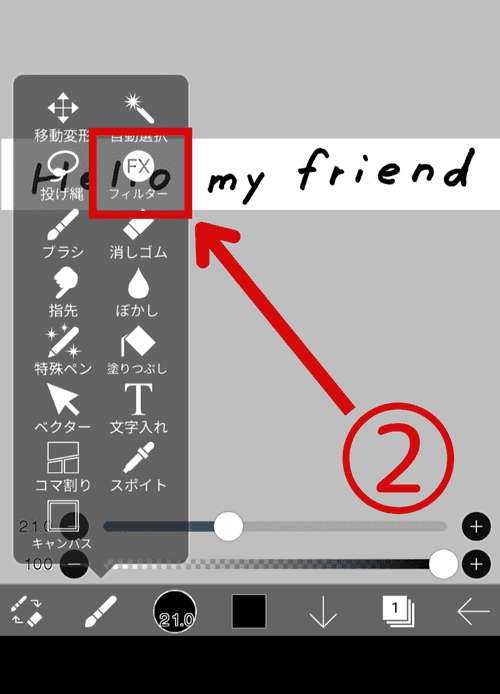
つぎに ② の「 FX(フィルター)」をタップ


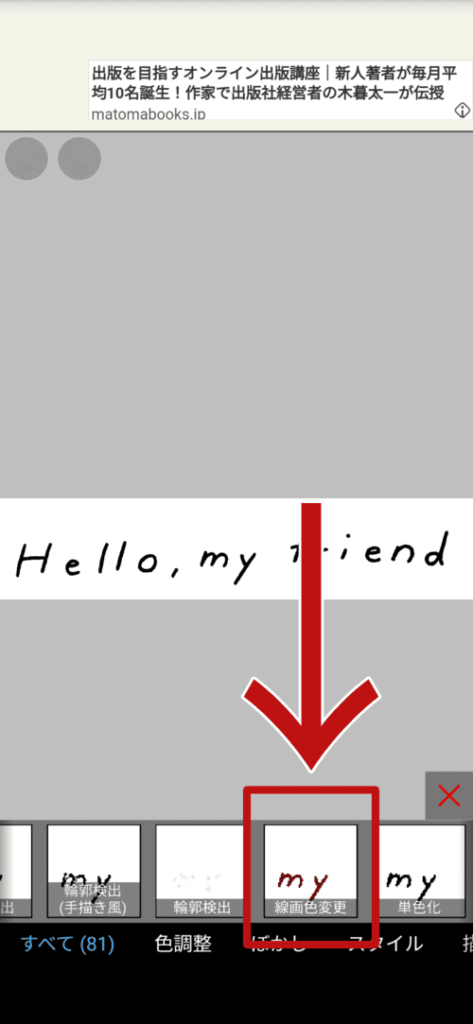
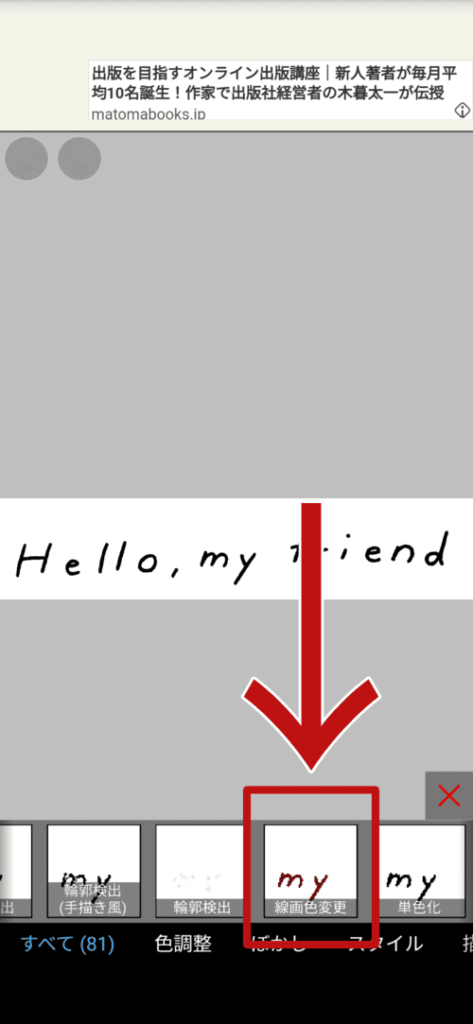
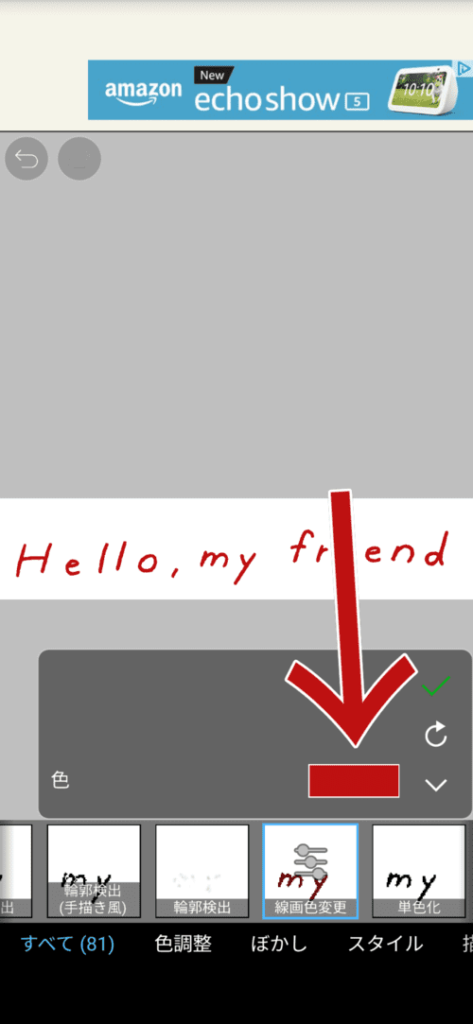
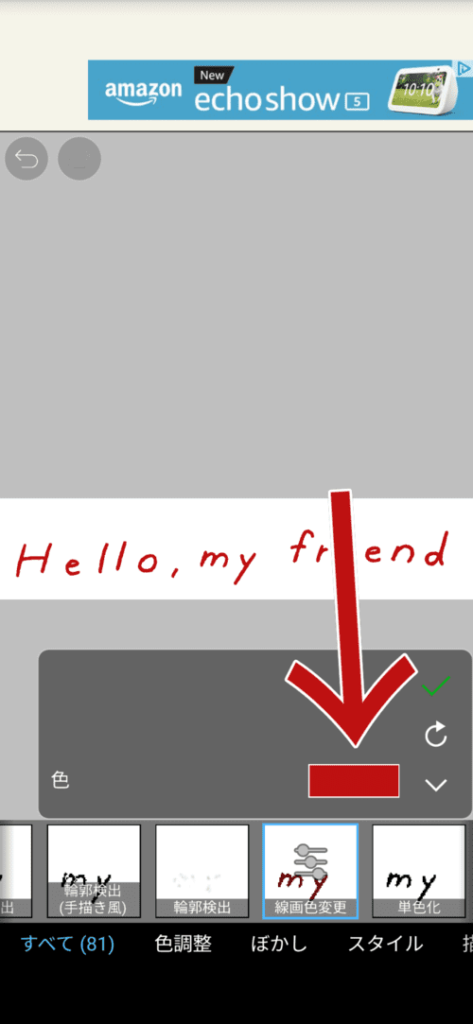
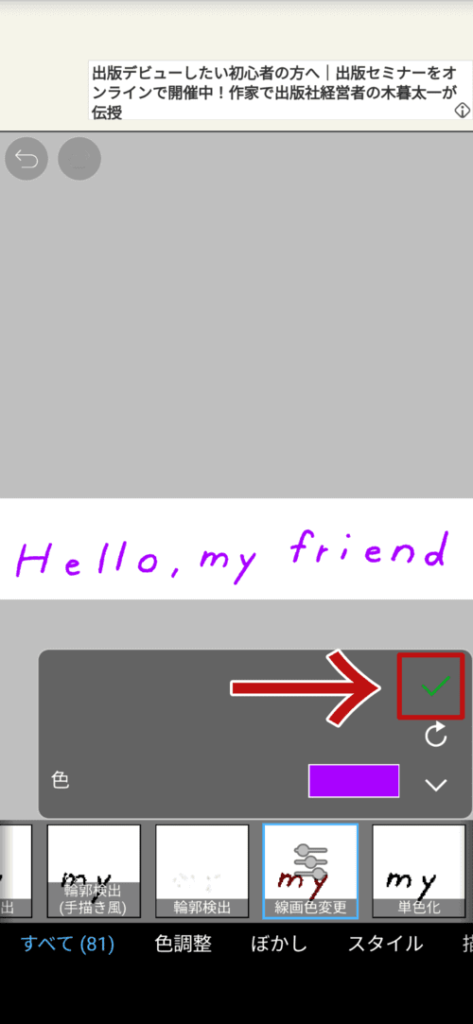
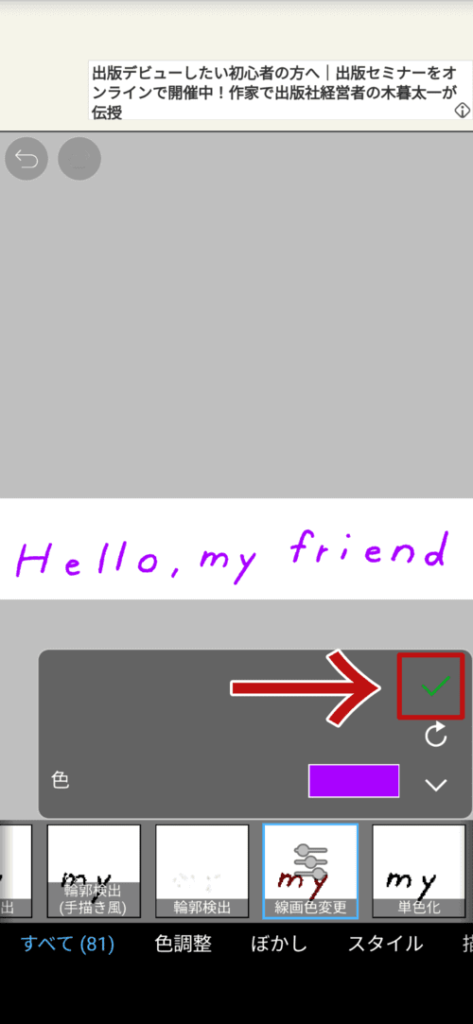
つぎに「線画色変更」をタップします。


つぎに、長方形のとこ(この画像⬇では 赤色になってます)をタップ。


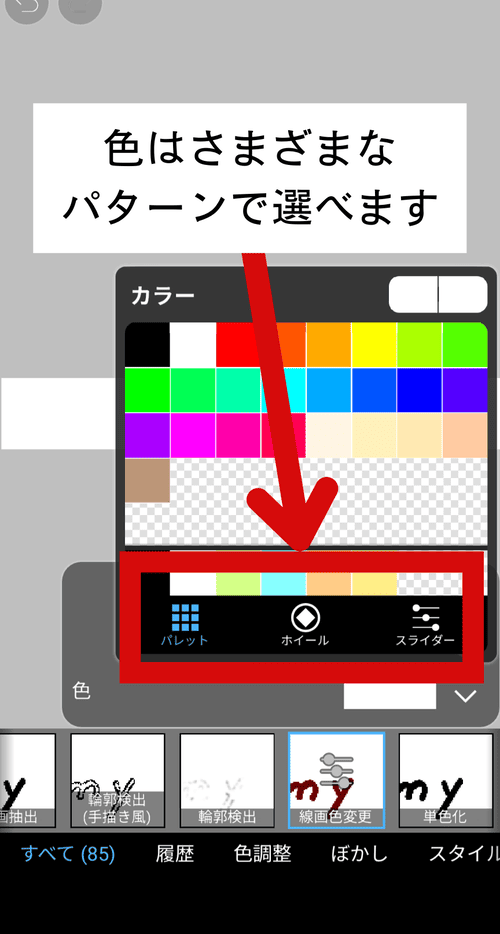
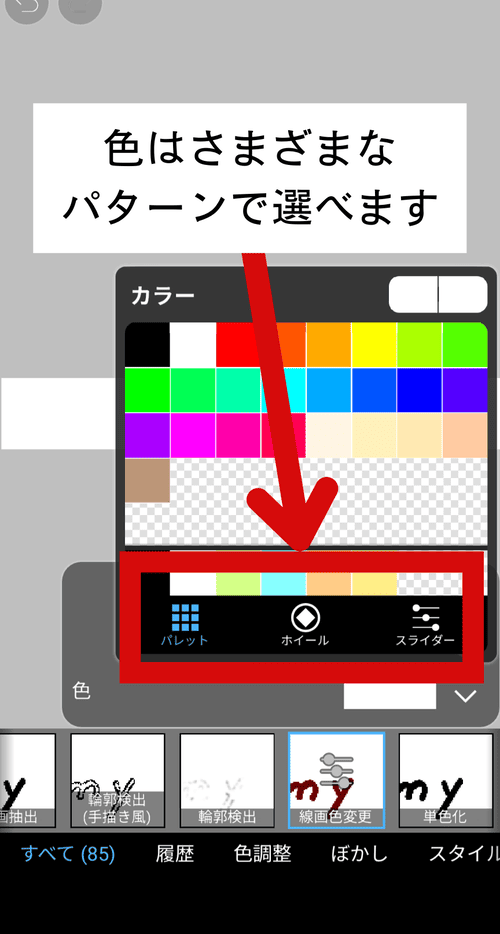
つぎに色を選びます。
色の選びかたにはさまざまなパターンがあります。
下記の画像のように「パレット」から選択するものなどなど……


いろいろ試してみて、やりやすい方法を探してみてください。
文字の色が決まったら「 ✔ 」をタップ。


余談:文字色を「白」にした場合
(タップでひらきます)
よく、白い文字も使います。



白い文字かわいいですもんね♪
写真にも映えるし。
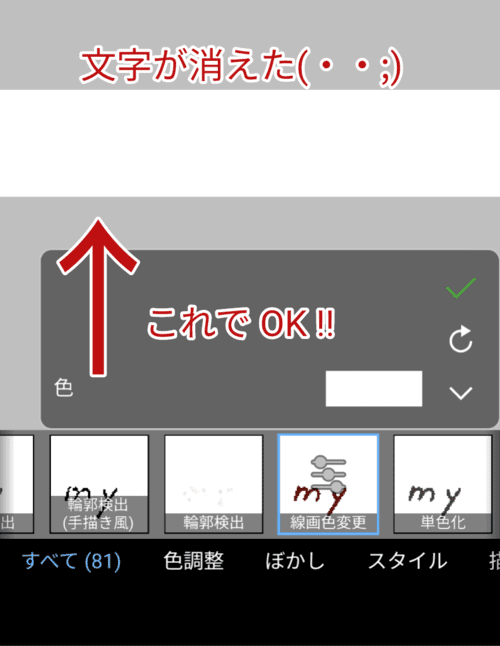
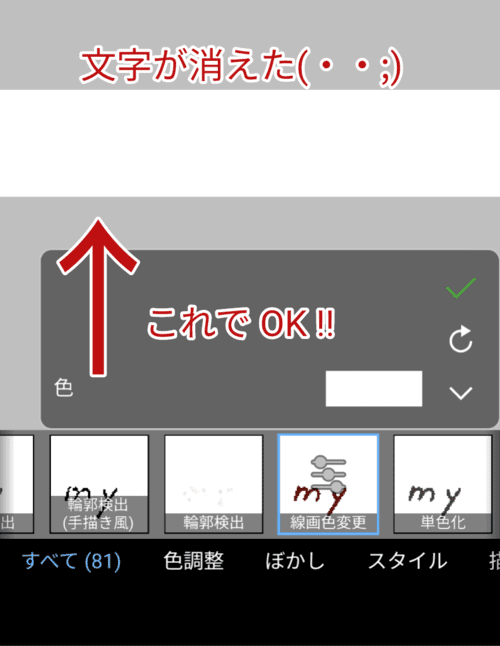
ただ、文字の色を「白」に設定すると、下の画像のように、文字が消えてしまいます。


でも、これで大丈夫なので、安心して作業をすすめてくださいね。
「 ✕ 」をタップする。


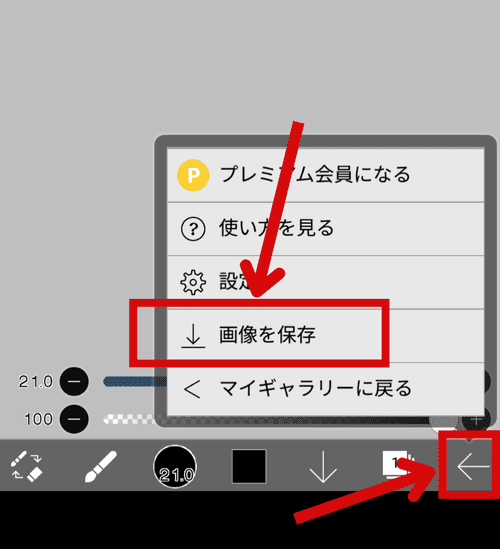
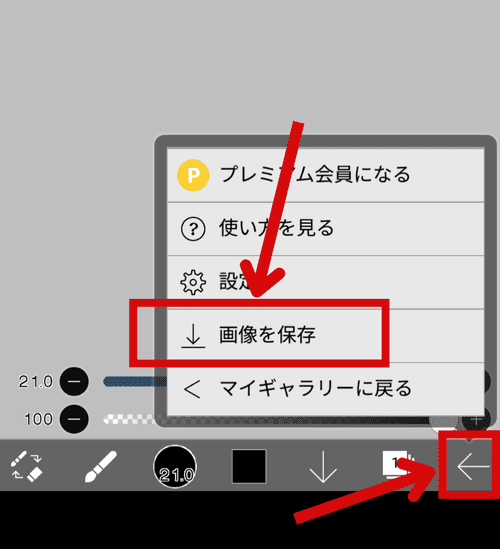
いちばん右の「←」をタップして「画像を保存」をタップします。


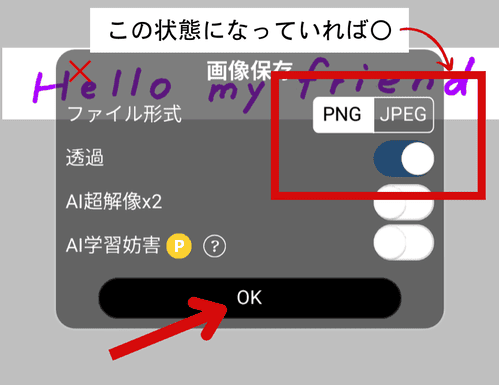
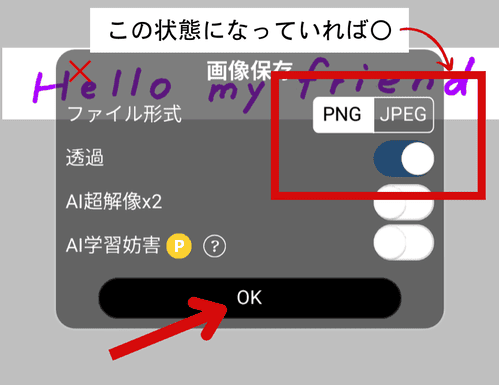
ファイル形式が「PNG」透過が「ON」になっているのを確認したら、OKをタップします。


あとは、画像編集サイトなどに、保存した文字の画像をアップロードして使用するだけ。
ちなみに下の画像は、加工した文字を「Canva」で使っているようすです。


以上で説明は終わりです。
まとめ + ちょっとおまけ情報


今回は、紙に書いた手書きの文字を、画像編集などでそのまま使えるようにする方法を紹介しました。
できるだけわかりやすく……と思って説明したつもりですが、ご理解いただけたでしょうか?



わかりにくかったかなぁ~
おまけのプチ情報
今回のやりかたを使えば、白い紙に黒いインクで押したスタンプも、手書き文字と同じように加工して使えるようになりますよ。
著作権とかあるのかなぁ~? その辺はよくわかりませんが(無責任ですみません)参考までに。



ペンで書いたイラストも
もちろんいけるよね♪
お役に立てたらうれしいです。
おしまい。






コメント